1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| <template>
<div ref="threeContainer" class="three-container"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import * as THREE from "three";
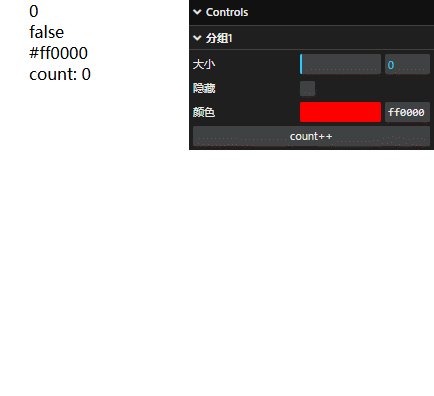
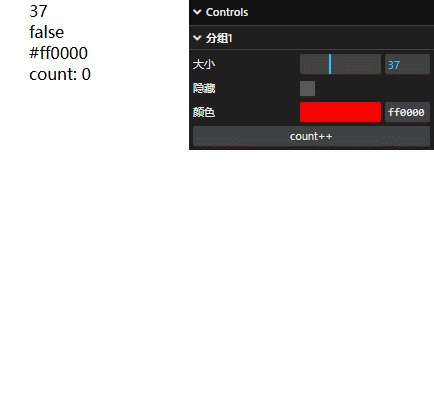
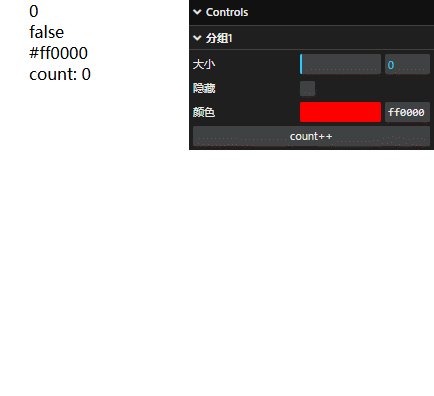
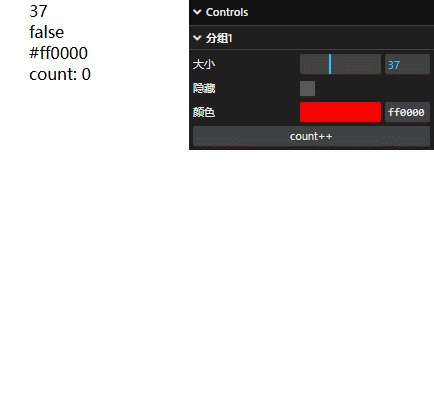
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
const gui = new GUI();
const threeContainer = ref(null);
function init3D() {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, threeContainer.value.clientWidth / threeContainer.value.clientHeight, 0.1, 1000);
camera.position.set(0, 0, 3);
const renderer = new THREE.WebGLRenderer({
antialias: true,
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(threeContainer.value.clientWidth, threeContainer.value.clientHeight);
threeContainer.value.appendChild(renderer.domElement);
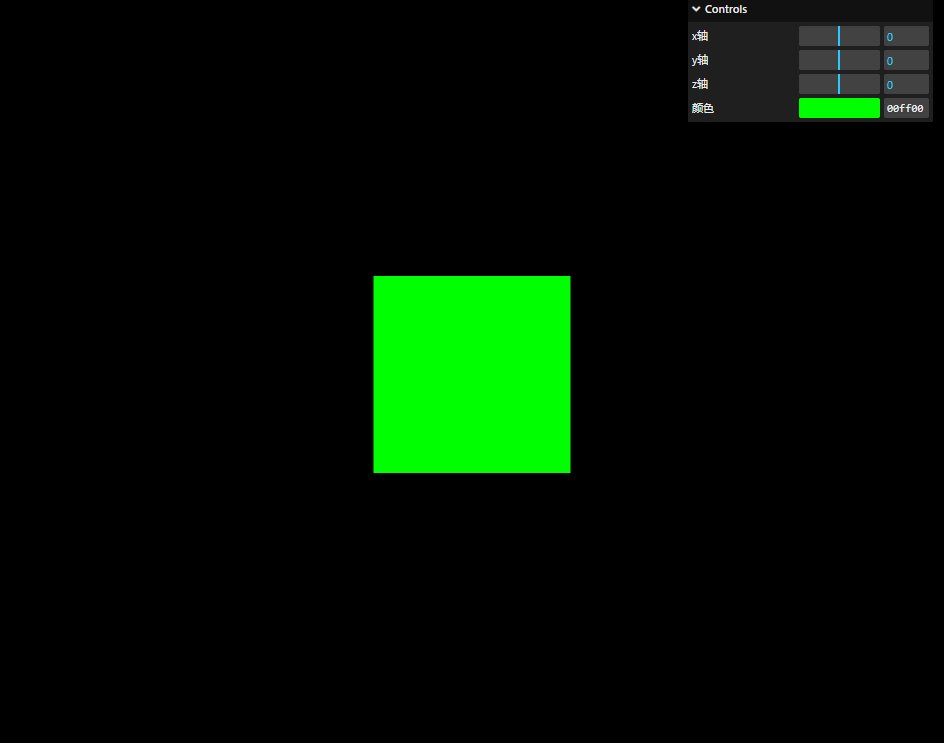
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial();
material.color = new THREE.Color(0x00ff00);
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
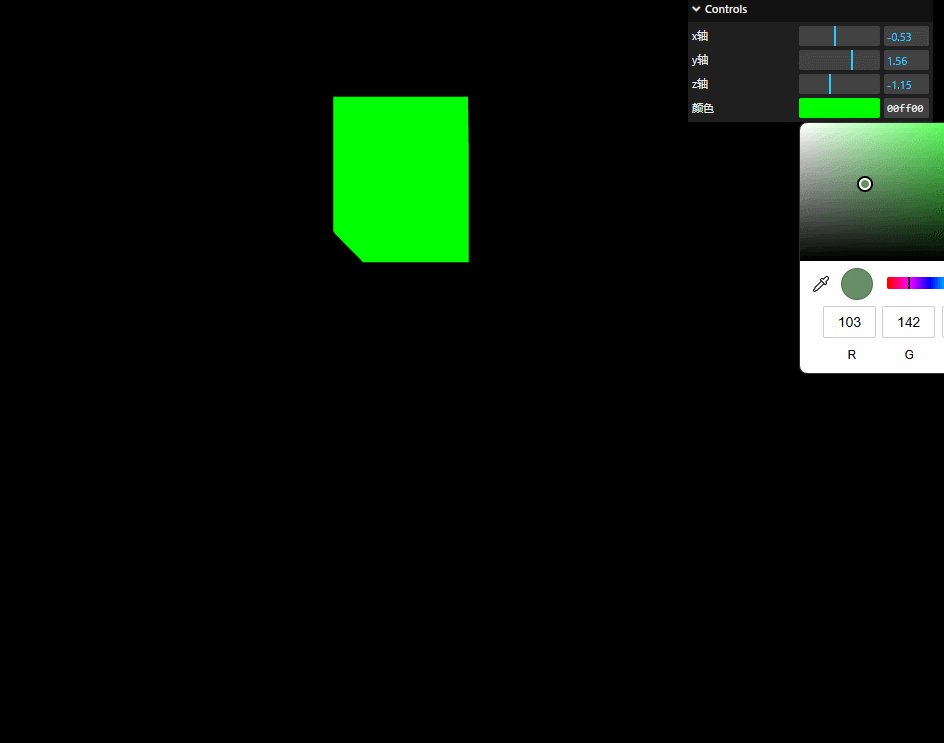
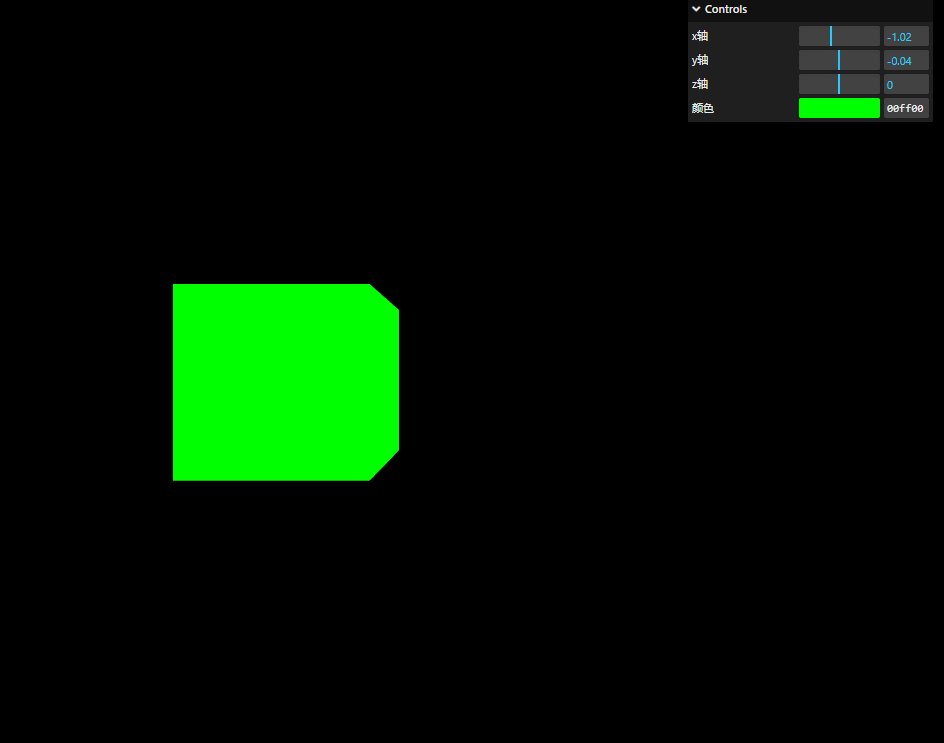
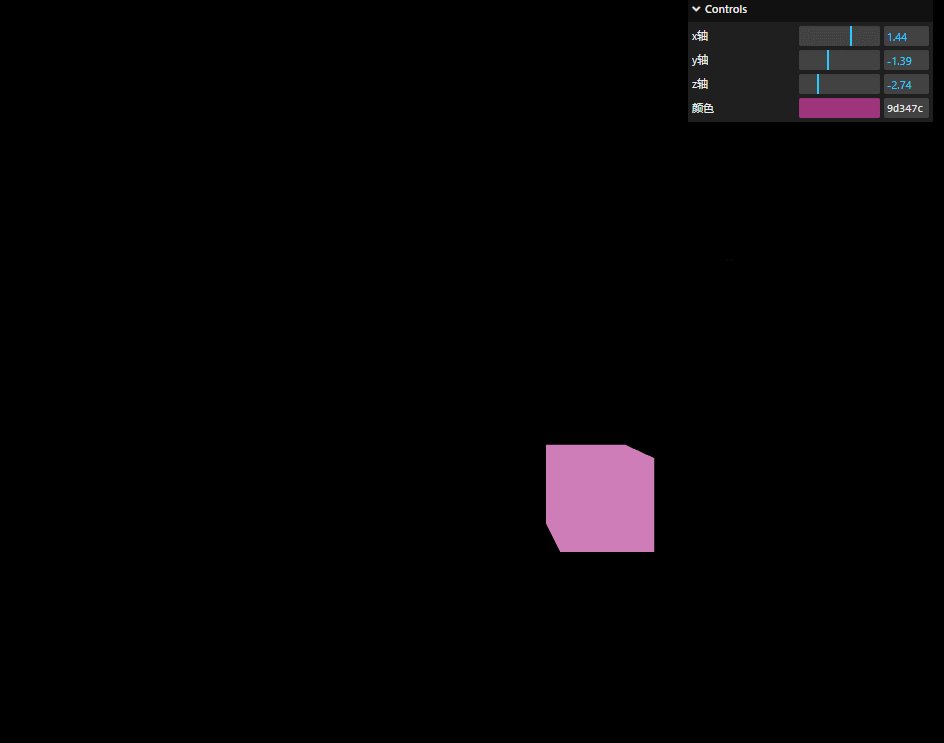
gui.add(cube.position, "x", -5, 5, 0.01).name("x轴");
gui.add(cube.position, "y", -5, 5, 0.01).name("y轴");
gui.add(cube.position, "z", -5, 5, 0.01).name("z轴");
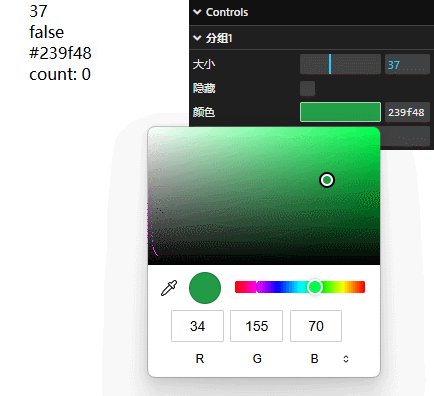
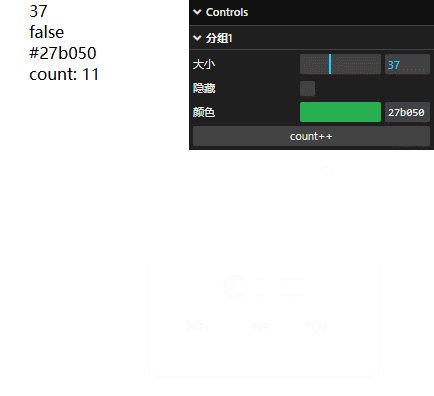
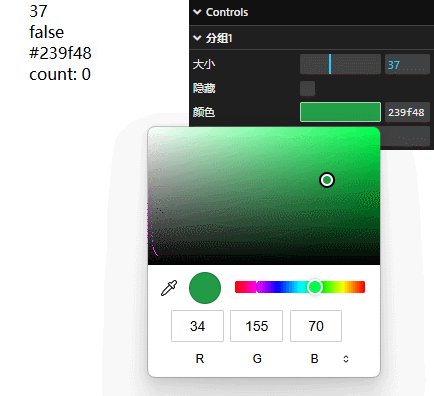
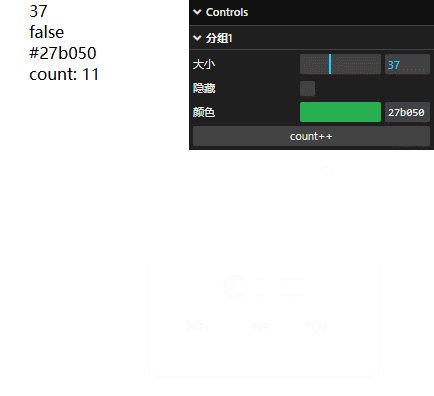
gui.addColor(material, "color").name("颜色");
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
}
onMounted(() => {
init3D();
});
</script>
<style scoped>
.three-container {
width: 100vw;
height: 100vh;
}
</style>
|