3D 模型加载
在实际开发中, 不可能使用 Three.js 提供的几何体、材质等方式来编写 3D 模型, 通常是使用建模软件建模, 导出 3D 模型, 使用 Three.js 完成交互功能。
添加了模型之后, 必须添加灯光才能看到模型, 否则模型会被黑色覆盖, 因为三维场景和现实世界一样, 没有光照亮, 能看到的只有黑色。
Three.js 提供了多种 3D 模型加载器,常用的有:
GLTFLoader - 加载 .gltf/.glb 模型(官方推荐的格式,支持性最好)。DRACOLoader - 用于压缩 .gltf/.glb 模型FBXLoader - 加载 .fbx 模型。ColladaLoader - 加载 .dae 模型。OBJLoader - 加载 .obj 模型,与 MTLLoader 配合使用。MTLLoader - 加载 .mtl 材质,与 OBJLoader 配合使用。STLLoader - 加载 .stl 模型。
文档:https://threejs.rocyuan.top/docs/#examples/zh/loaders/GLTFLoader
GLTFLoader 使用
加载器的使用基本大同小异,以 GLTFLoader 为例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
const gltfLoader = new GLTFLoader();
const dracoLoader = new DRACOLoader();
dracoLoader.setDecoderPath("/examples/jsm/libs/draco/");
gltfLoader.setDRACOLoader(dracoLoader);
gltfLoader.load(
"/model/wooden_table_02_4k/wooden_table_02_4k.gltf",
(glft) => {
console.log(glft);
const model = glft.scene;
model.traverse((child) => {
if (child.isMesh) {
child.castShadow = true;
child.receiveShadow = false;
}
});
scene.add(model);
},
(e) => {
console.log("加载进度:", `${(e.loaded / e.total) * 100}%`);
},
(err) => {
console.log("加载错误:", err);
}
);
|
完整示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
| <template>
<div ref="threeContainer" class="three-container"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
const threeContainer = ref(null);
function init3D() {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, threeContainer.value.clientWidth / threeContainer.value.clientHeight, 0.1, 1000);
camera.position.set(-1, 1.5, 1.5);
const renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(threeContainer.value.clientWidth, threeContainer.value.clientHeight);
renderer.setPixelRatio(window.devicePixelRatio);
threeContainer.value.appendChild(renderer.domElement);
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap;
const ambientLight = new THREE.AmbientLight(0x404040);
scene.add(ambientLight);
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.y = 200;
directionalLight.position.x = 200;
directionalLight.position.z = 100;
directionalLight.castShadow = true;
scene.add(directionalLight);
const sphereGeometry = new THREE.SphereGeometry(0.5, 32, 32);
const sphereMaterial = new THREE.MeshStandardMaterial({
color: 0x00ff00,
});
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.set(0, 1, 0);
sphere.castShadow = true;
sphere.receiveShadow = true;
const planeGeometry = new THREE.PlaneGeometry(5, 5);
const planeMaterial = new THREE.MeshStandardMaterial({
color: 0xffffff,
side: THREE.DoubleSide,
});
const plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = Math.PI / 2;
plane.receiveShadow = true;
scene.add(plane);
const gltfLoader = new GLTFLoader();
gltfLoader.load(
"/model/wooden_table_02_4k.gltf/wooden_table_02_4k.gltf",
(glft) => {
console.log(glft);
const model = glft.scene;
model.traverse((child) => {
if (child.isMesh) {
child.castShadow = true;
child.receiveShadow = false;
}
});
scene.add(model);
},
(e) => {
console.log("加载进度:", `${(e.loaded / e.total) * 100}%`);
},
(err) => {
console.log("加载错误:", err);
}
);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.dampingFactor = 0.05;
function animate() {
requestAnimationFrame(animate);
controls.update();
renderer.render(scene, camera);
}
animate();
}
onMounted(() => {
init3D();
});
</script>
<style scoped>
.three-container {
width: 100vw;
height: calc(100vh - 20px);
}
</style>
|
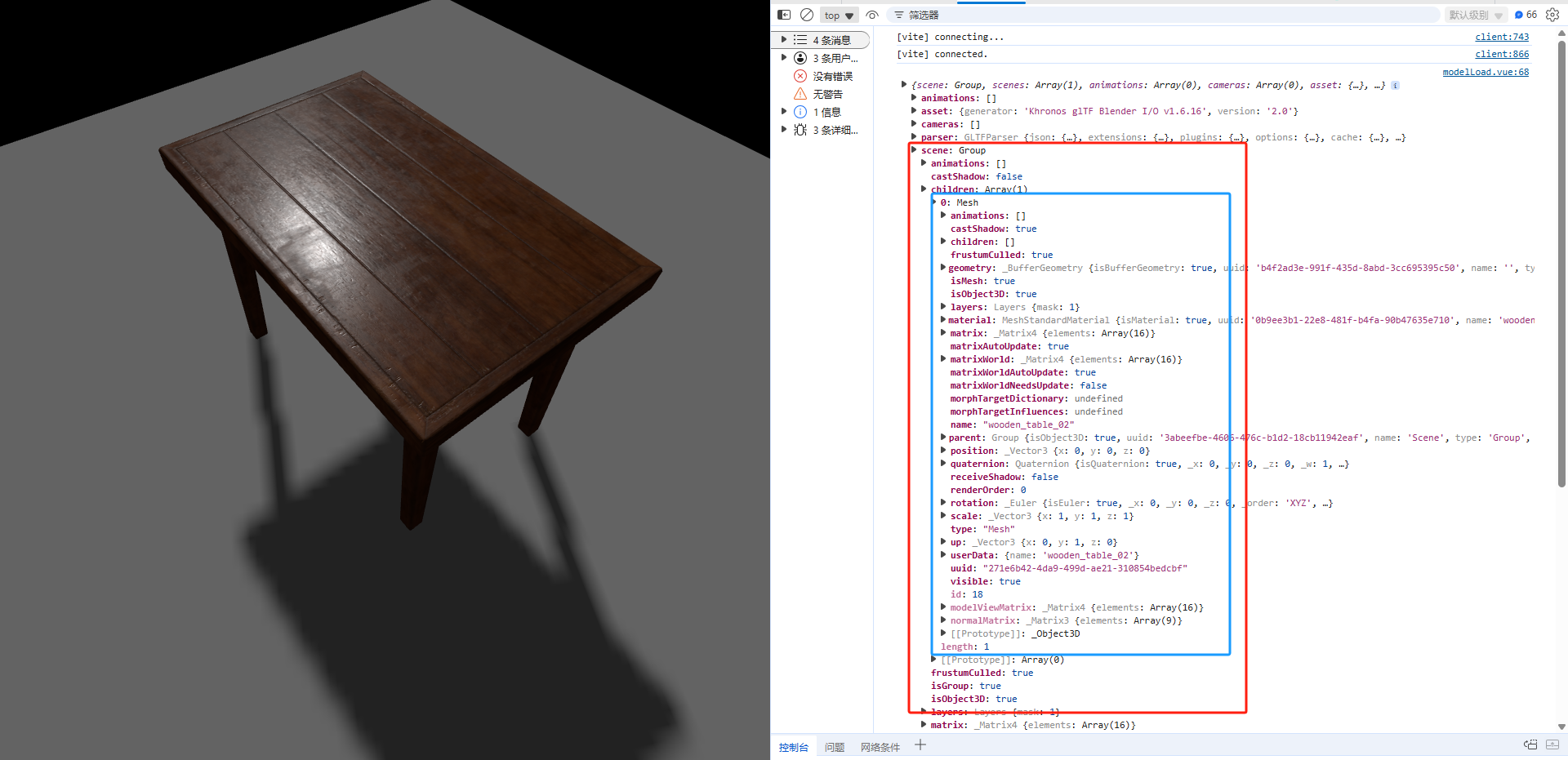
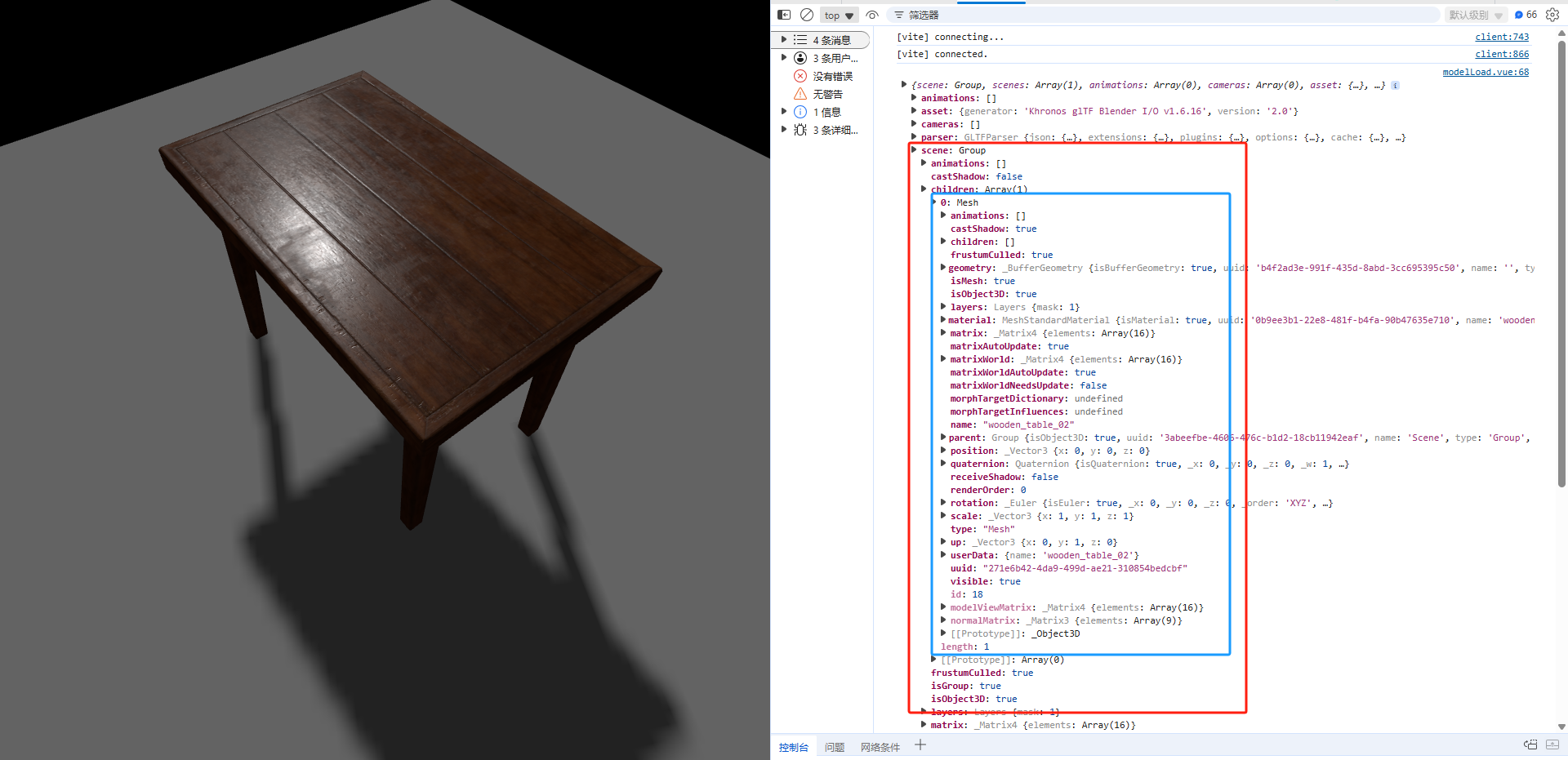
效果

打印模型加载完成的数据可见, 模型中包含了网格模型、材质、动画、位置、旋转、缩放等数据, 均可在加载完成后操作。