模型动画
有些 3D 模型本身就带有一些动画(建模工程师已经建立好了动画),加载 3D 模型后,可以对模型动画进行操作,在操作动画,主要使用到的是:动画混合器 AnimationMixer。
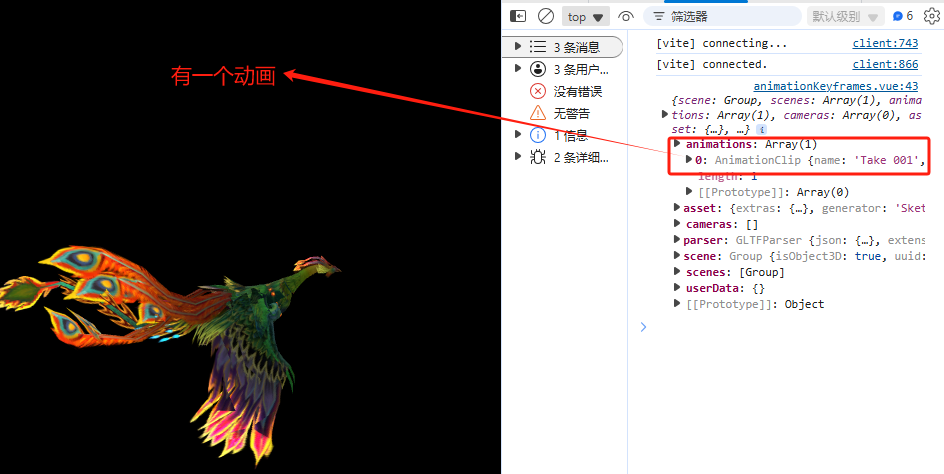
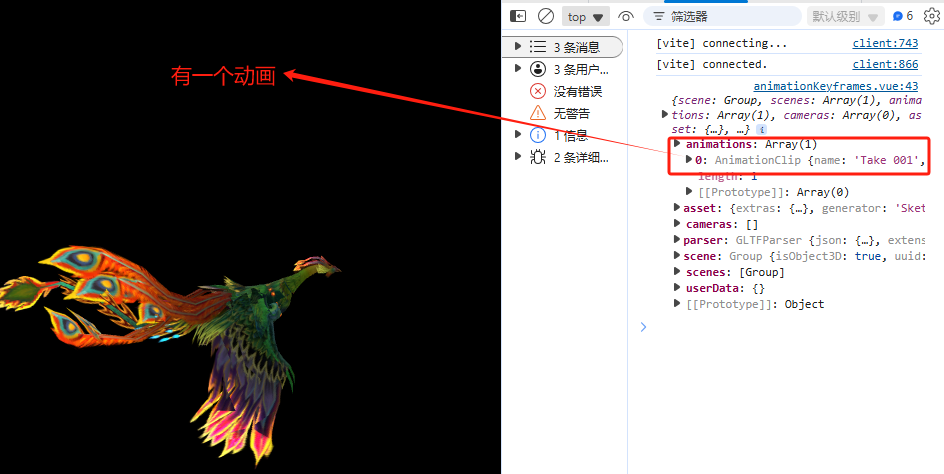
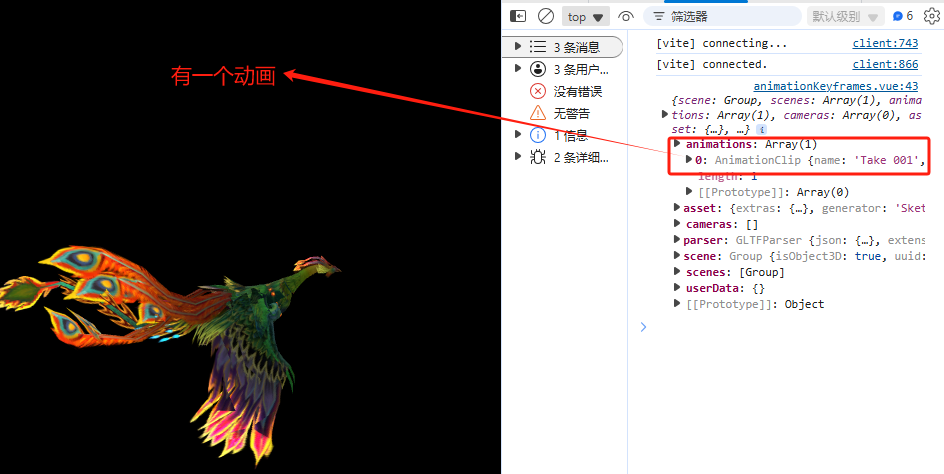
加载 3D 模型后,会返回一个 gltf 对象,gltf.animations 存放了模型的所有动画的数组。

示例代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
| <template>
<div ref="threeContainer" class="three-container"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
const threeContainer = ref(null);
function init3D() {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, threeContainer.value.clientWidth / threeContainer.value.clientHeight, 0.1, 1000);
camera.position.z = 20;
const renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(threeContainer.value.clientWidth, threeContainer.value.clientHeight);
threeContainer.value.appendChild(renderer.domElement);
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5);
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.y = 2000;
scene.add(ambientLight, directionalLight);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.dampingFactor = 0.05;
let mixer;
const clock = new THREE.Clock();
const glftLoader = new GLTFLoader();
glftLoader.load("/model/phoenix_bird.glb", (gltf) => {
const model = gltf.scene;
model.scale.set(0.01, 0.01, 0.01);
scene.add(model);
mixer = new THREE.AnimationMixer(model);
const action = mixer.clipAction(gltf.animations[0]);
action.play();
});
function animate() {
requestAnimationFrame(animate);
if (mixer) {
const delta = clock.getDelta();
mixer.update(delta);
}
controls.update();
renderer.render(scene, camera);
}
animate();
}
onMounted(() => {
init3D();
});
</script>
<style scoped>
.three-container {
width: 100vw;
height: calc(100vh - 20px);
}
</style>
|
效果