state
state是组件自己私有的数据,函数组件要拥有自己的私有state需要改成class组件(暂时不说hooks)。
1
2
3
4
5
6
7
8
9
10
11
12
13
| class APP extends React.Component {
constructo(props) {
super(props)
this.state = {
message: "嗷~",
num: 0
}
}
render() {
return <h1>APP</h1>;
}
}
|
修改state—setState
要修改组件state必须使用react对象中Component提供的setState()方法,不能直接修改state,这样视图不会更新。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| class APP extends React.Component {
constructo(props) {
super(props)
this.state = {
message: "嗷~",
num: 0
}
}
changeNum(i) {
this.setState({
num: this.state.num + i
})
}
render() {
return (
<h1>this.state.num</h1>
<button onClick={ e => this.changeNum(1) }>+1</button>
);
}
}
|
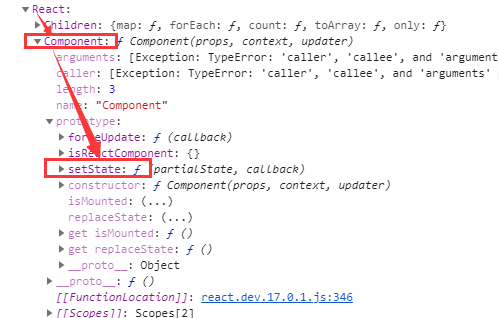
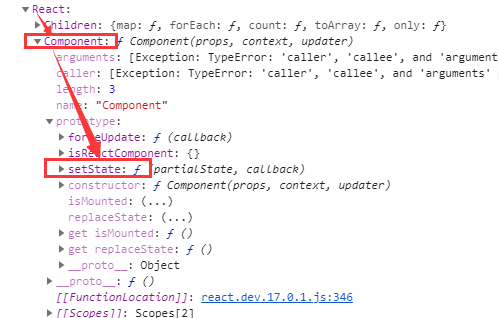
以上可以看到我们使用this.setState()方法,但是我们App类并未实现setState方法,原因是我们App类继承了React.Component类,而react的Component类原型有setState方法。setState方法传参后面详细分析。

组件生命周期
组件生命周期则是组件从创建到销毁的过程
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| class APP extends React.Component {
render() {
return (
<h1>App</h1>
);
}
componentDidMount() {
}
componentWillUnmount() {
}
}
|