jsx是什么?
jsx对js进行了语法扩展,可让我们在js中嵌入任何html标签,可以把html标签存入变量等操作,它是拥有js的全部功能;
但是我们以script标签引入react的方式使用jsx是需要Babel进行转化的,不然script是不会识别jsx;
jsx根元素只能有一个元素或组件,若需要换行必须用()包裹。
jsx示例如下:
1
2
3
4
5
| const el = (
<h1 className="react">
Hello, React!
</h1>
);
|
jsx中嵌入表达式
1
2
| const name = "RocYuan";
const el = <p>{name}</p>
|
jsx中添加class属性等
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const el = <p className="name">{name}</p>
<label htmlFor="inputName"></label>
const name = "RocYuan";
const titleMessage = "RocYuanMessage"
const el = <p title={ titleMessage } className="name">{ name }</p>
const element = <img src={ user.avatarUrl } />;
...其他属性嵌入皆可用{}
|
jsx中绑定事件
1
| <button onClick={ e => console.log(点击了按钮) }>按钮</button>
|
jsx条件渲染
React 中的条件渲染和 JavaScript 中的一样,使用 JavaScript 运算符 if 或者条件运算符来创建元素来表现当前的状态,然后让 React 根据它们来更新 UI。完全可以模拟vue中的v-if 、v-show…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| function UserGreeting(props) {
return <h1>Welcome back!</h1>;
}
function GuestGreeting(props) {
return <h1>Please sign up.</h1>;
}
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
ReactDOM.render(
<Greeting isLoggedIn={ false } />,
document.getElementById('root')
);
|
jsx中列表渲染及key
渲染列表我门可以使用map方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| class App extends React.Component {
constructor(props) {
super(props)
this.state = {
movies: ["哪吒", "西游记", "三国演义"]
}
}
render() {
return (
<div>
{
this.state.movies.map((item, index) => {
// 这里key暂时用index,但这样是不对的,开发时应用唯一标识id之类(作用就不用多说了)
return <p key={ index }>{ item }</p>
})
}
</div>
)
}
}
|
jsx中表单元素
React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用this.setState()来更新。
https://react.docschina.org/docs/forms.html
渲染
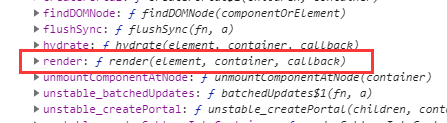
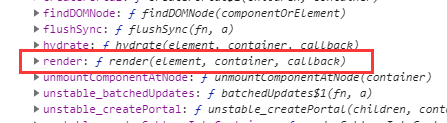
元素渲染使用react-dom中的render函数渲染。
它需要三个参数:
- 渲染的组件
- 需要插入的DOM节点
- 渲染后的回调(但是一般用不到,所以可不传)

1
2
3
4
5
6
7
8
9
10
11
| function App() {
return(
<div>
<h2>App</h2>
</div>
)
}
ReactDOM.render(
<App>,
document.getElementById("root");
)
|
jsx的本质
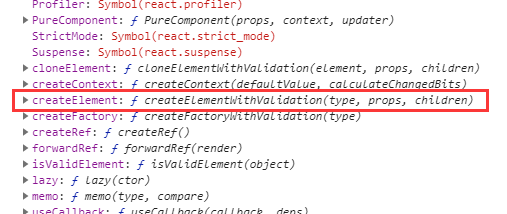
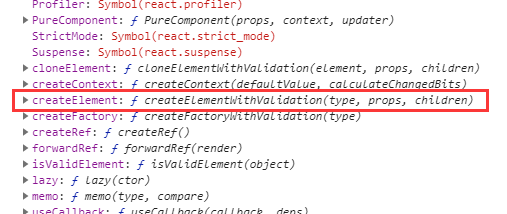
实际上,jsx是FB为我们提供的一种语法糖,Babel 会把 JSX 转译成React对象中的createElement方法(当然我们也可以直接调用它,不使用jsx),vue3中的Vue.h()方法也是借鉴这的。
可通过babel网站工具看到jsx用js的实现的写法:https://www.babeljs.cn/repl
1
2
3
4
5
| const el = React.createElement(
'h1',
{ className: 'greeting' },
'Hello, world!'
);
|