【react】create-react-app 使用
vue中有vue-cli,同样react中也有react的cli:create-react-app
安装
1 | |
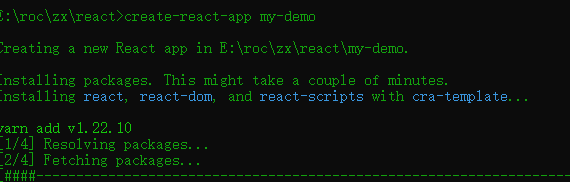
创建项目
1 | |

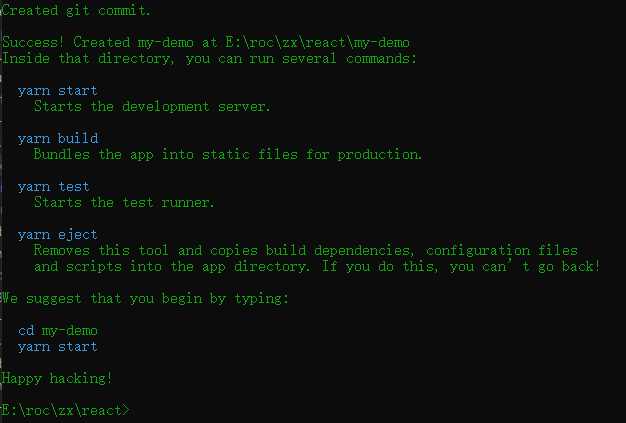
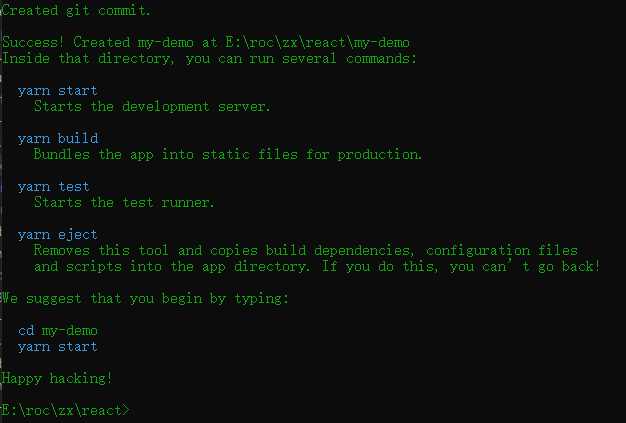
创建成功,我这里是用yarn来管理的

启动项目
1 | |
打包项目
1 | |
测试
1 | |
暴露webpack等配置文件
1 | |
此操作是不可逆的!!!一般不会使用,要想配置webpack配置可使用craco
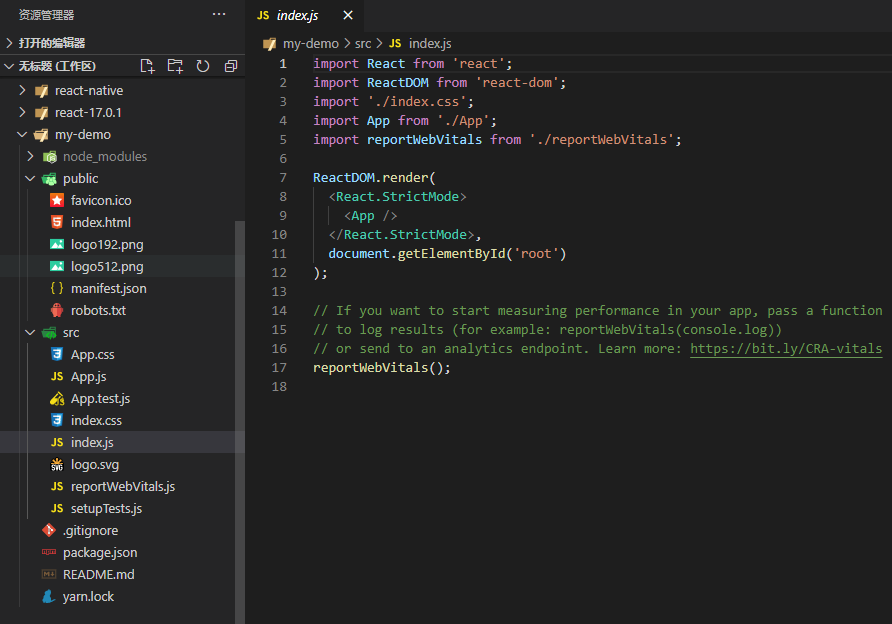
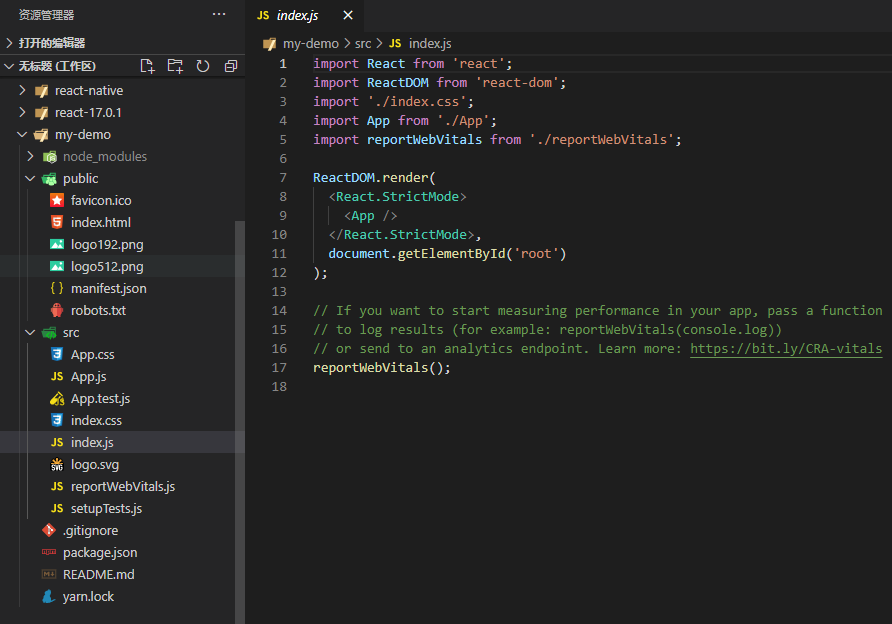
脚手架创建的项目

vue中有vue-cli,同样react中也有react的cli:create-react-app
1 | |
1 | |

创建成功,我这里是用yarn来管理的

1 | |
1 | |
1 | |
1 | |
此操作是不可逆的!!!一般不会使用,要想配置webpack配置可使用craco