【node】rollup使用
项目中使用的开源插件需要进行二次开发,插件源码生产环境使用 rollup 打包构建,学习了下 rollup,记录下。
安装 rollup
1 | |
配置文件方式
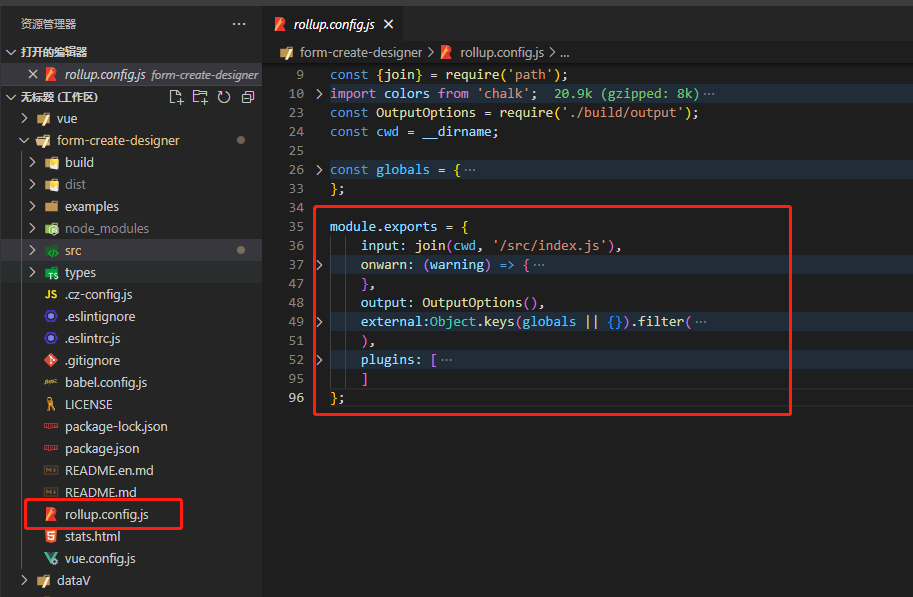
创建 rollup.config.js

package.json 配置脚本
1 | |
JSAPI 方式
创建 build.js
1 | |
package.json 配置脚本
1 | |
配置项
无论使用哪种方式,配置项目是相同的,以下是常用的配置项参考。
常用配置
详细配置参考官网
中文站:https://www.rollupjs.com/guide/big-list-of-options
英文官网:https://rollupjs.org/guide/en/#big-list-of-options
input
入口文件
1 | |
output
出口文件,当需要打多个 js 包时(xxx.js 与 xxx.min.js)传数组
file
要写入的文件
dir
放置所有生成的块的目录。如果生成多个块,则需要此选项。否则,可以使用file选项。
format
支持六种输出格式:amd / cjs /es / iife / umd / system(不常用,但官网有)
name
当format为iife和umd时必须提供,将作为全局变量挂在 window(浏览器环境)下:
window[name 值]=…
entryFileNames
打包资源名格式配置,默认[name].js,一共三种格式 format / hash:长度 / name
banner
打包到块中的字符串,常用与顶部文档注释
1 | |
external
告诉 rollup 不要将 某些库(下列示例:jquery) 打包,而作为外部依赖。
1 | |
globals
告诉 rollup jquery 是外部依赖,并且 jquery 模块的 ID 为全局变量 $
1 | |
plugins
rollup 插件配置,比如引入压缩代码插件
1 | |
plugins配置,需要熟悉很多 rollup 插件的用途及配置。
rollup 插件
记录使用到的插件,官方 github 或 npm 仓库链接地址中有详细配置说明。
@rollup/plugin-buble
https://github.com/rollup/plugins/tree/master/packages/buble/#readme
使用 Buble 编译器转换 ES6+代码的插件。
@rollup/plugin-commonjs
https://github.com/rollup/plugins/tree/master/packages/commonjs/#readme
用于将 CommonJS 模块转换为 ES6
@rollup/plugin-terser
https://github.com/rollup/plugins/tree/master/packages/terser#readme
Rollup 插件,用于生成精简的 js 包(min.js)
rollup-plugin-javascript-obfuscator
https://www.npmjs.com/package/rollup-plugin-javascript-obfuscator
js 代码混淆处理插件
@rollup/plugin-babel
https://github.com/rollup/plugins/tree/master/packages/babel#readme
用于 Rollup 和 Babel 之间的无缝集成。
@rollup/plugin-node-resolve
https://github.com/rollup/plugins/tree/master/packages/node-resolve/#readme
在 node_modules 中查找并捆绑第三方依赖项(使用后会将使用到的第三方依赖打包进来,不需要打包进来配合选项“external”使用)
@rollup/plugin-replace
https://github.com/rollup/plugins/tree/master/packages/replace#readme
打包时替换文件中的字符串
rollup-plugin-node-externals
https://github.com/Septh/rollup-plugin-node-externals#readme
在汇总配置中自动将 NodeJS 内置模块和 npm 依赖项声明为“external(外部)”
rollup-plugin-postcss
https://github.com/egoist/rollup-plugin-postcss#readme
Rollup 和 PostCSS 之间的无缝集成。
rollup-plugin-visualizer
https://github.com/btd/rollup-plugin-visualizer
可视化并分析 Rollup 打包,以查看哪些模块正在占用空间。
rollup-plugin-vue
https://www.npmjs.com/package/rollup-plugin-vue
vue SFC(.vue 文件)处理
rollup-plugin-typescript
https://github.com/rollup/rollup-plugin-typescript
ts 处理 已更换为:@rollup/plugin-typescript 但是与 vue3ts 配合打包出错!
可与 rollup-plugin-vue 配合解析 vue3 SFC ts
vue-template-compiler
https://www.npmjs.com/package/vue-template-compiler
Vue 2.0 模板编译器
@rollup/plugin-typescript
https://www.npmjs.com/package/@rollup/plugin-typescript
Rollup 插件用于 Rollup 和 Typescript 之间的无缝集成。(依赖 tslib 模块 npm install -D tslib)
@babel/plugin-transform-class-properties
https://www.npmjs.com/package/@babel/plugin-transform-class-properties
用于将 ES2015 及更高版本的类属性(Class Properties)转换为 ES5 兼容的语法
@babel/plugin-transform-private-methods
https://www.npmjs.com/package/@babel/plugin-transform-private-methods
用于转换 class 私有类方法
rollup-plugin-copy
https://www.npmjs.com/package/rollup-plugin-copy
复制文件和文件夹
参考
react-redux 官方 rollup 配置
react-redux 库 rollup 配置文件:
https://github.com/reduxjs/react-redux/blob/master/rollup.config.js
1 | |