【node】nexus搭建私服npm仓库
下载nexus
百度网盘下载:https://pan.baidu.com/s/1SgfjT0MhcX9ceIT0sCTmGQ?pwd=66sj 提取码:66sj
安装
下载完后进行解压 tar -zxvf nexus-3.21.2-03-unix.tar.gz
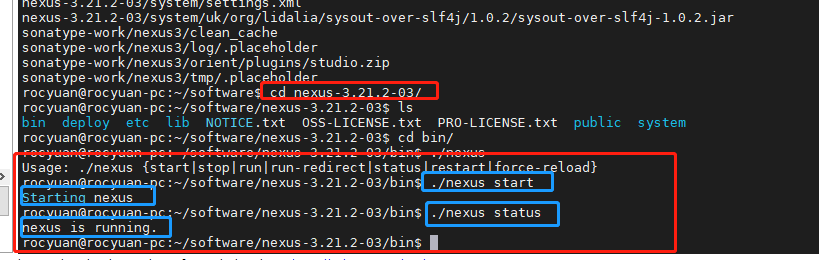
进入解压后目录 nexus-3.21.2-03/bin 运行./nexus,会提示nexus的命令Usage: ./nexus {start|stop|run|run-redirect|status|restart|force-reload}
启动运行./nexus start
查看状态./nexus status

./nexus status是看不到打印日志的;使用./nexus run可以看到打印日志。
配置文件
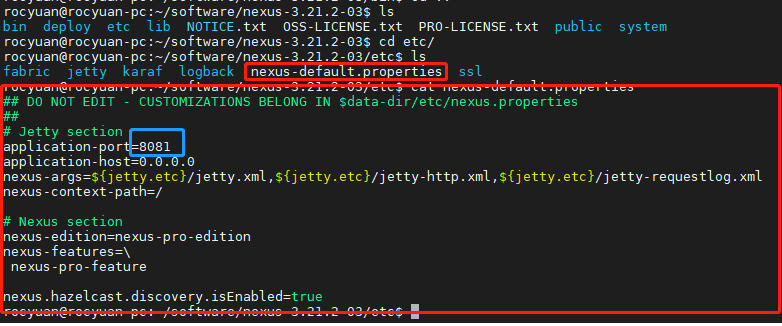
配置文件是nexus-3.21.2-03/etc/nexus-default.properties 可以看到默认配置端口是8081

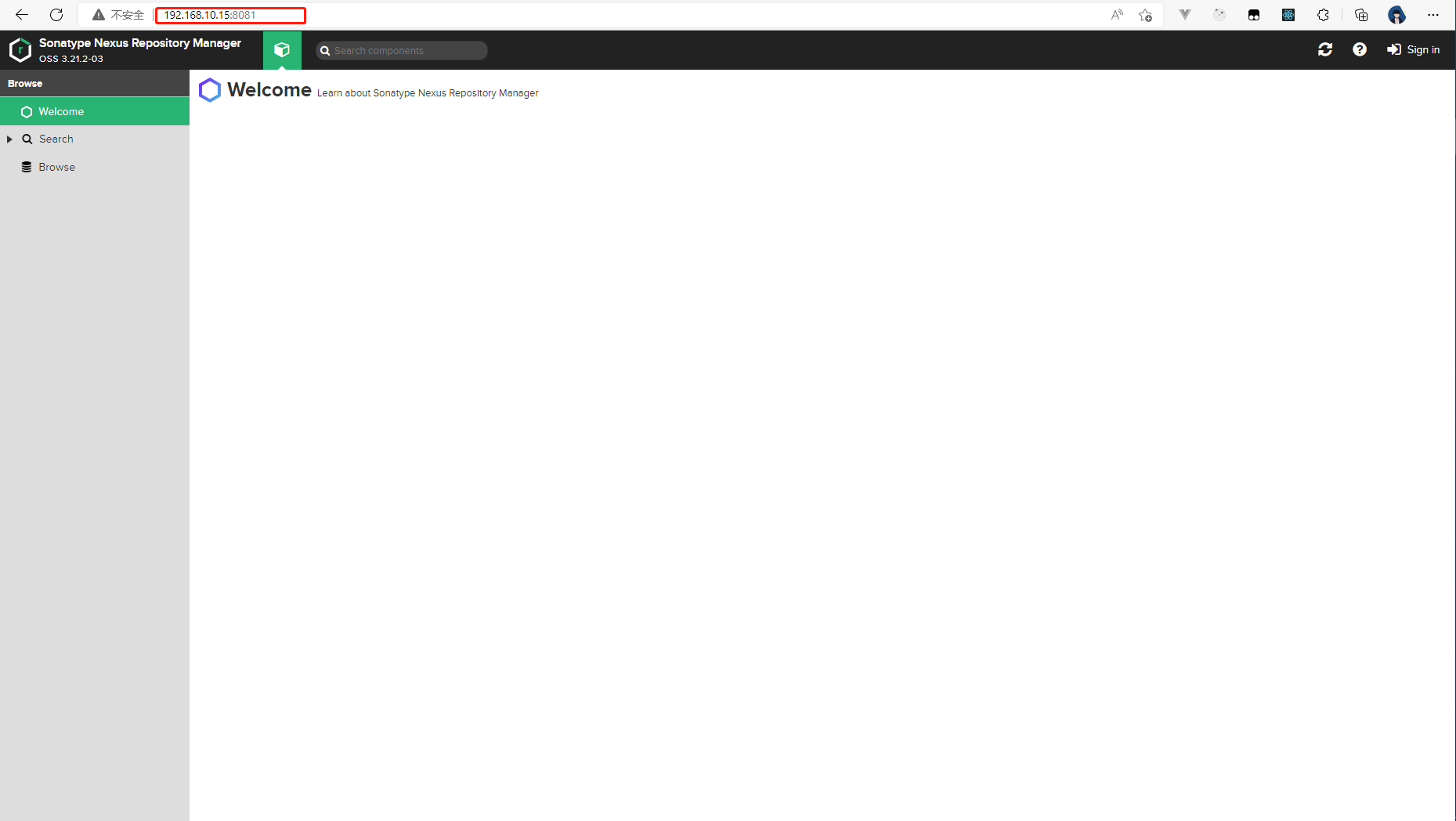
访问
访问ip:8081即可访问,打不开的请检查端口是否开放,服务器配置安全组。

登录
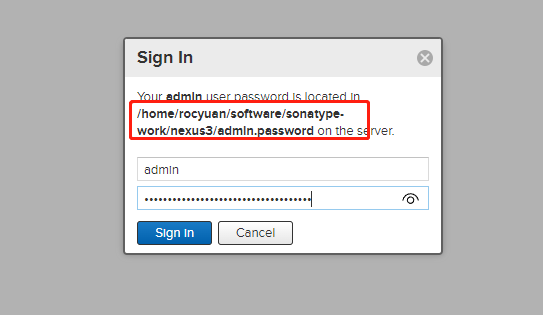
登录管理员,用户名为:admin密码存放在sonatype-work/nexus3/admin.password;登录后根据提示设置新密码。

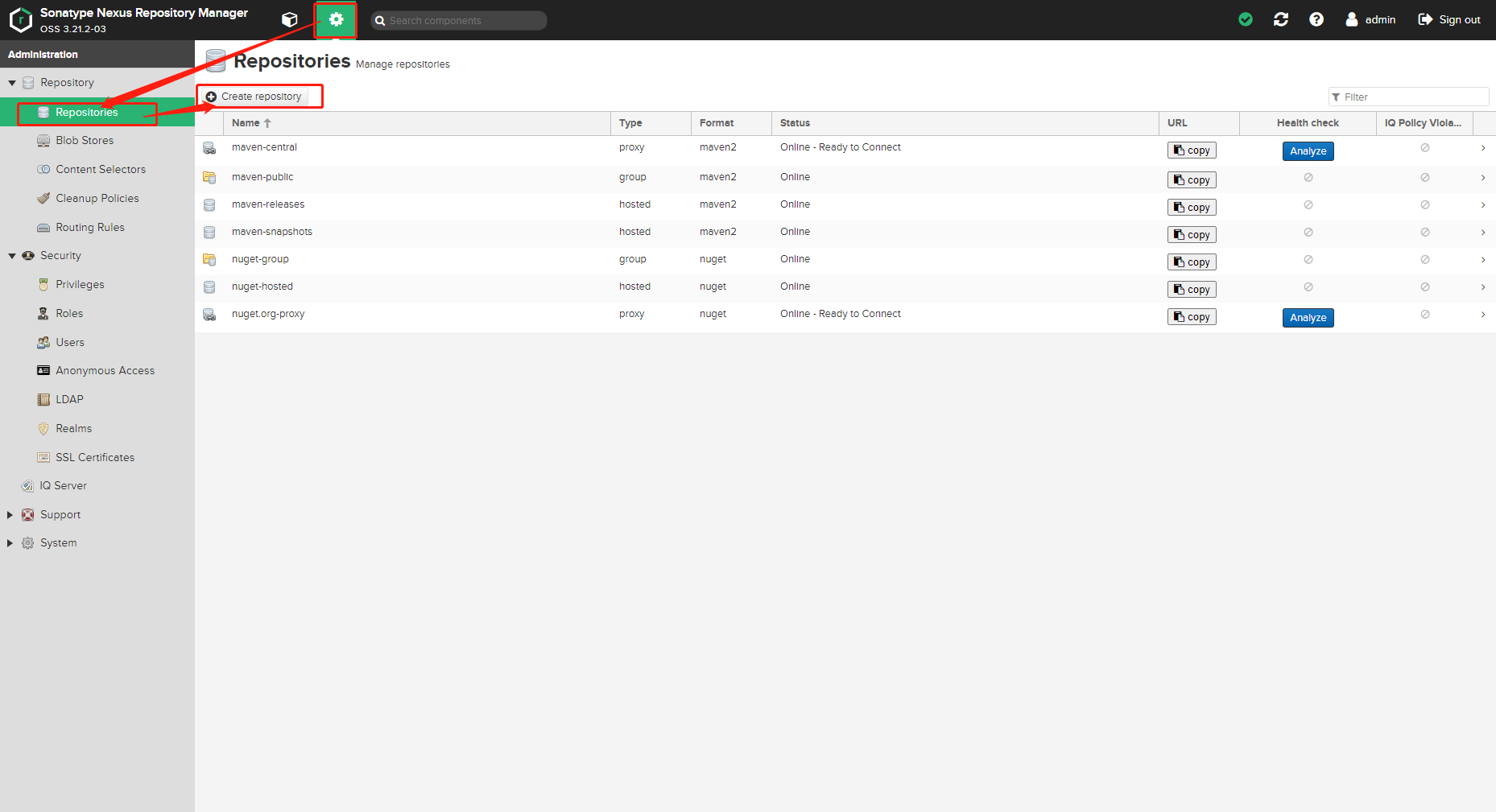
创建npm仓库
创建顺序:
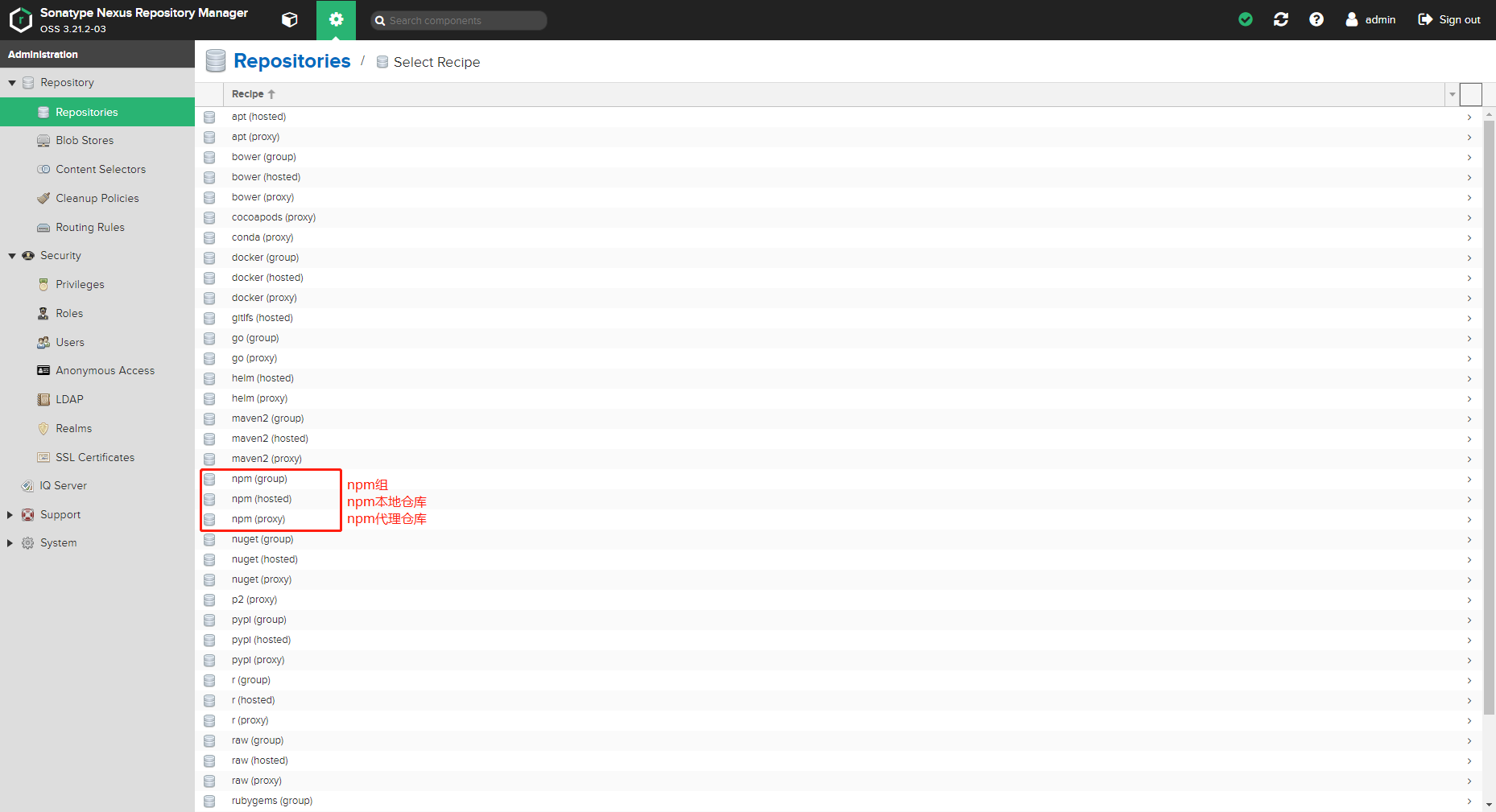
- npm(proxy) 代理仓库 可以设置官方源或者镜像源
- npm(hosted) 本地仓库
- npm(group) 组仓库


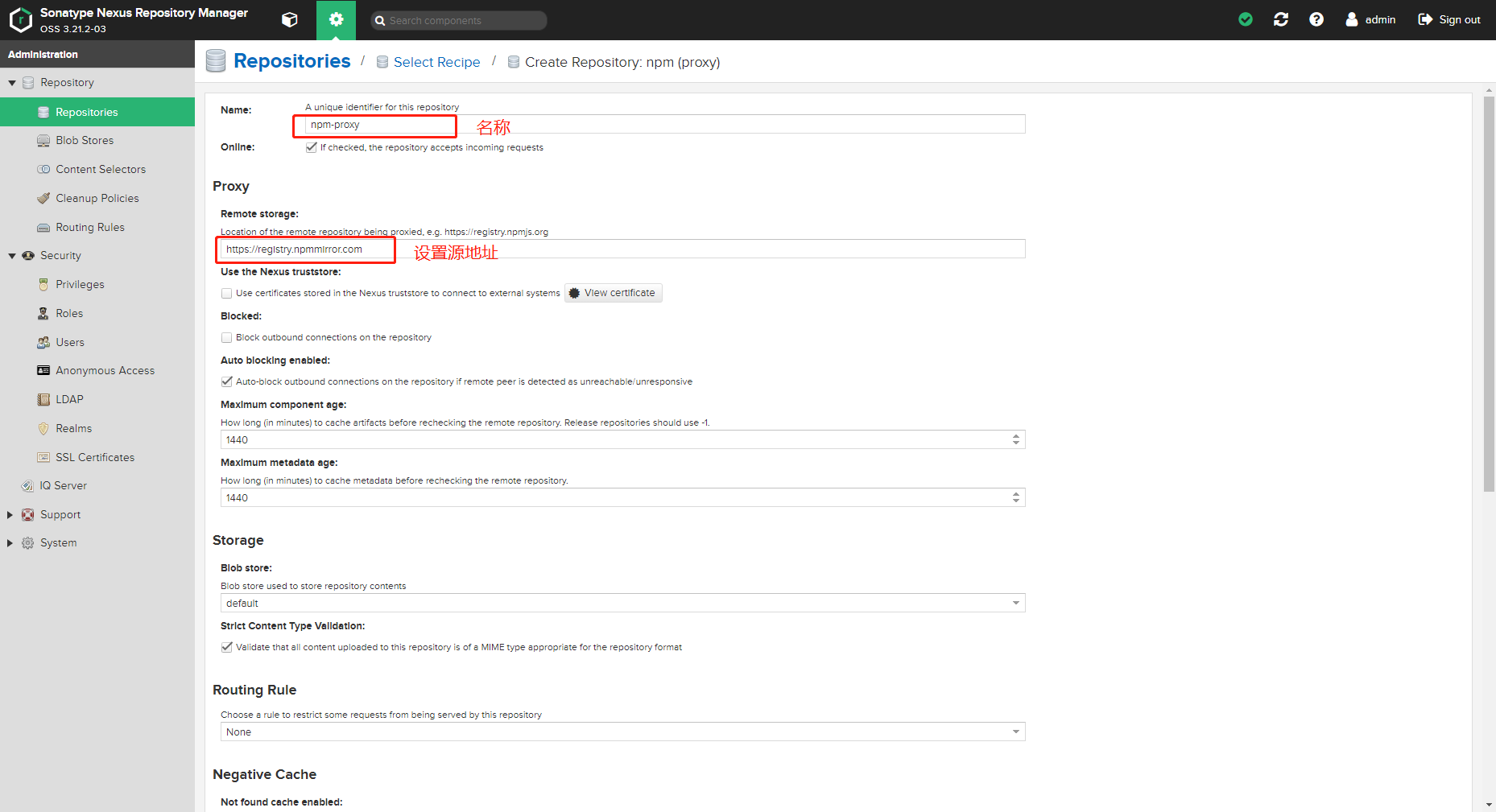
创建npm代理仓库
填写仓库唯一标识(名称)和源地址,其他默认,点击创建仓库(Create repository)

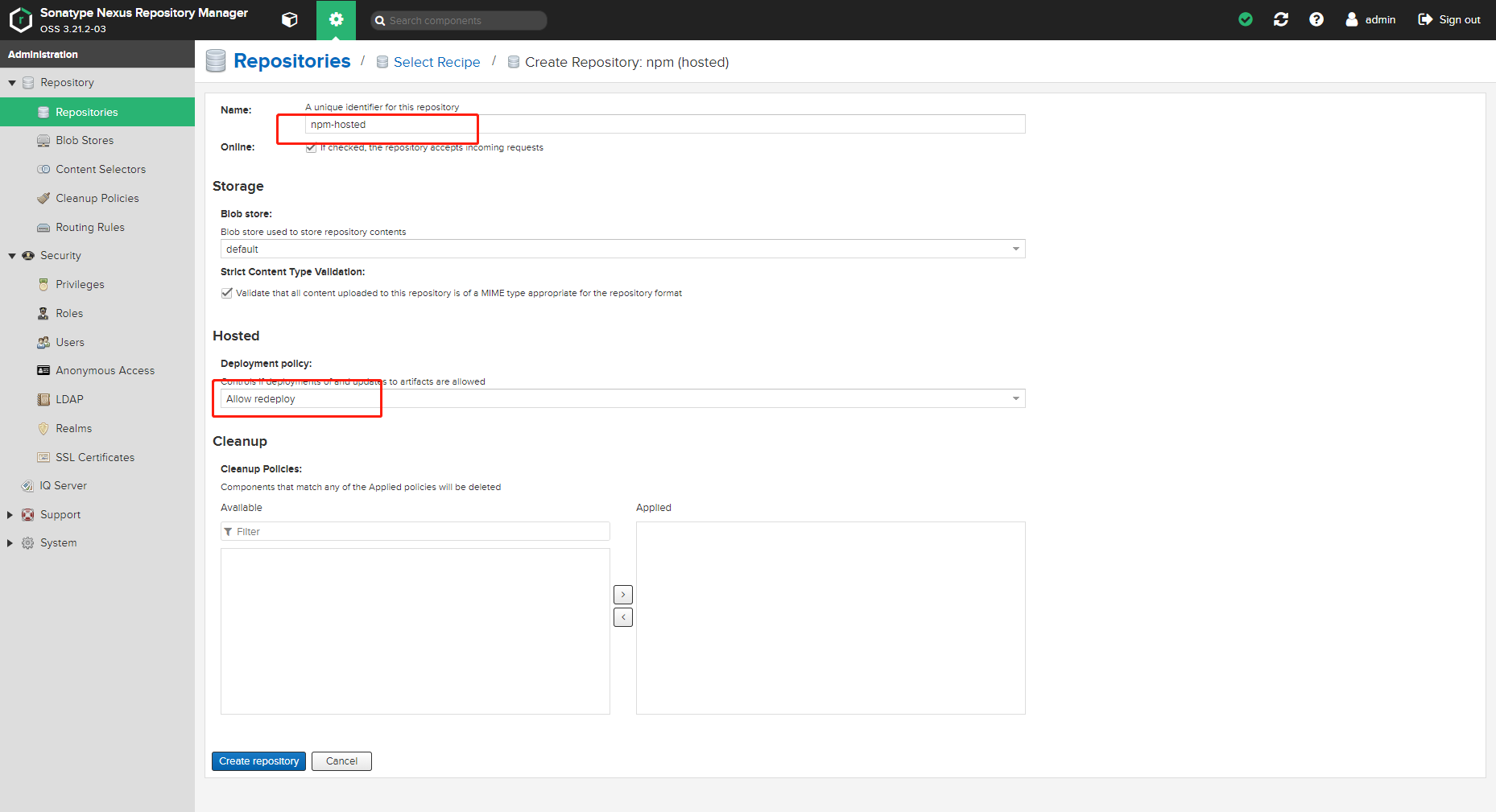
创建npm本地仓库
填写仓库唯一标识(名称)和设置允许重新部署,其他默认,点击创建仓库(Create repository)

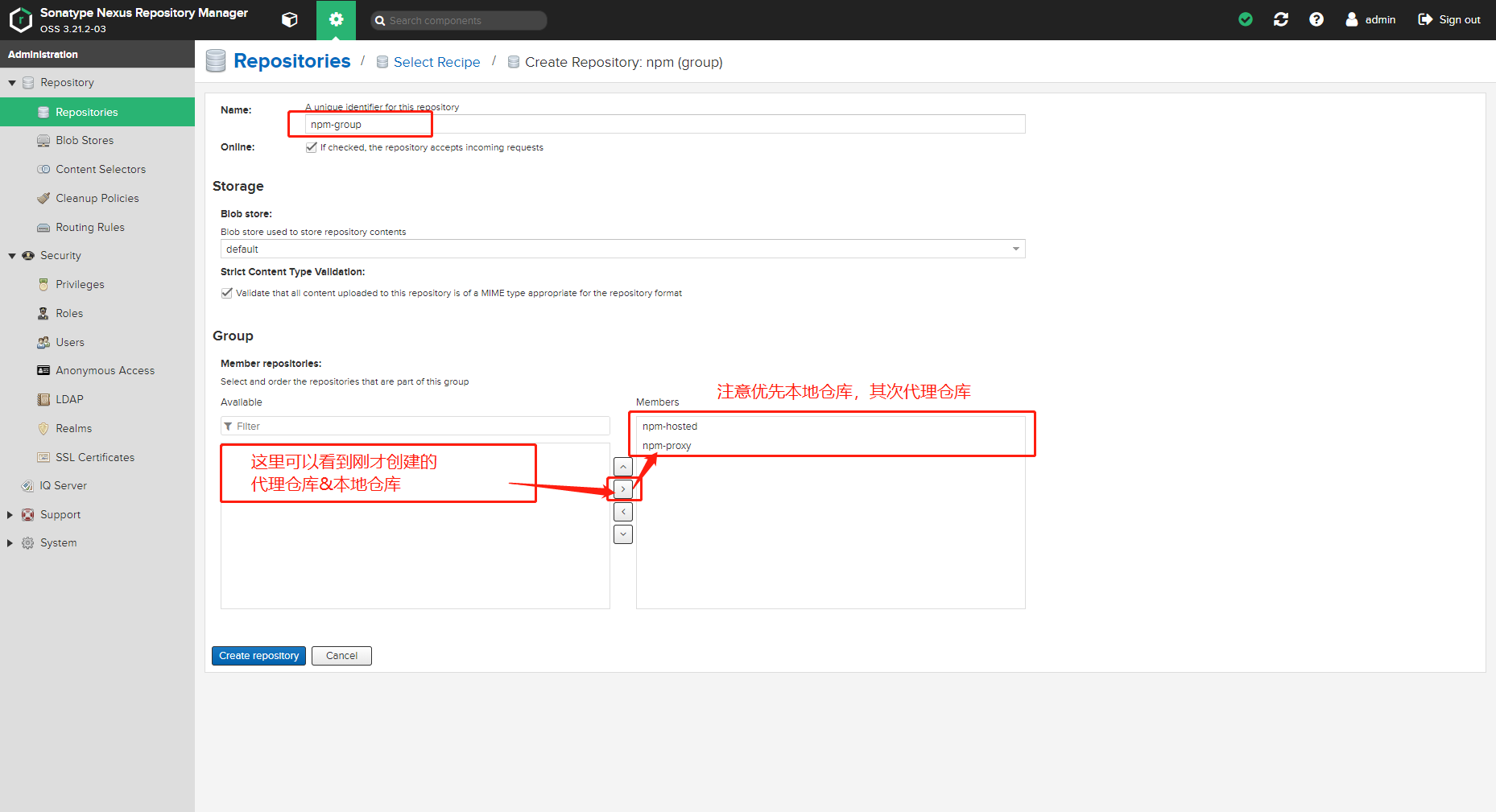
创建npm组仓库
填写仓库唯一标识(名称)和设置之前创建的本地仓库和代理仓库(注意优先级,优先本地仓库,其次代理仓库),其他默认,点击创建仓库(Create repository)

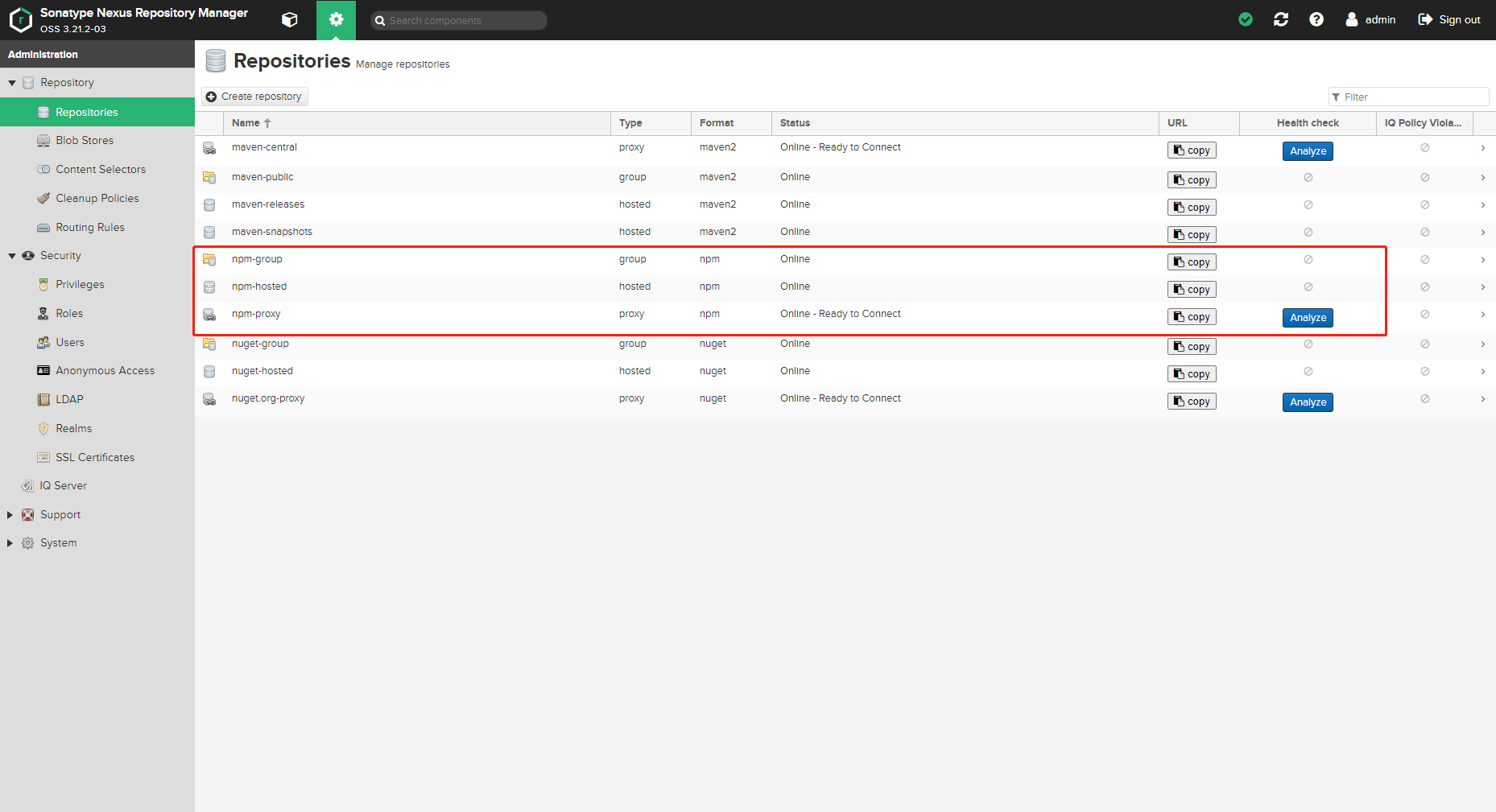
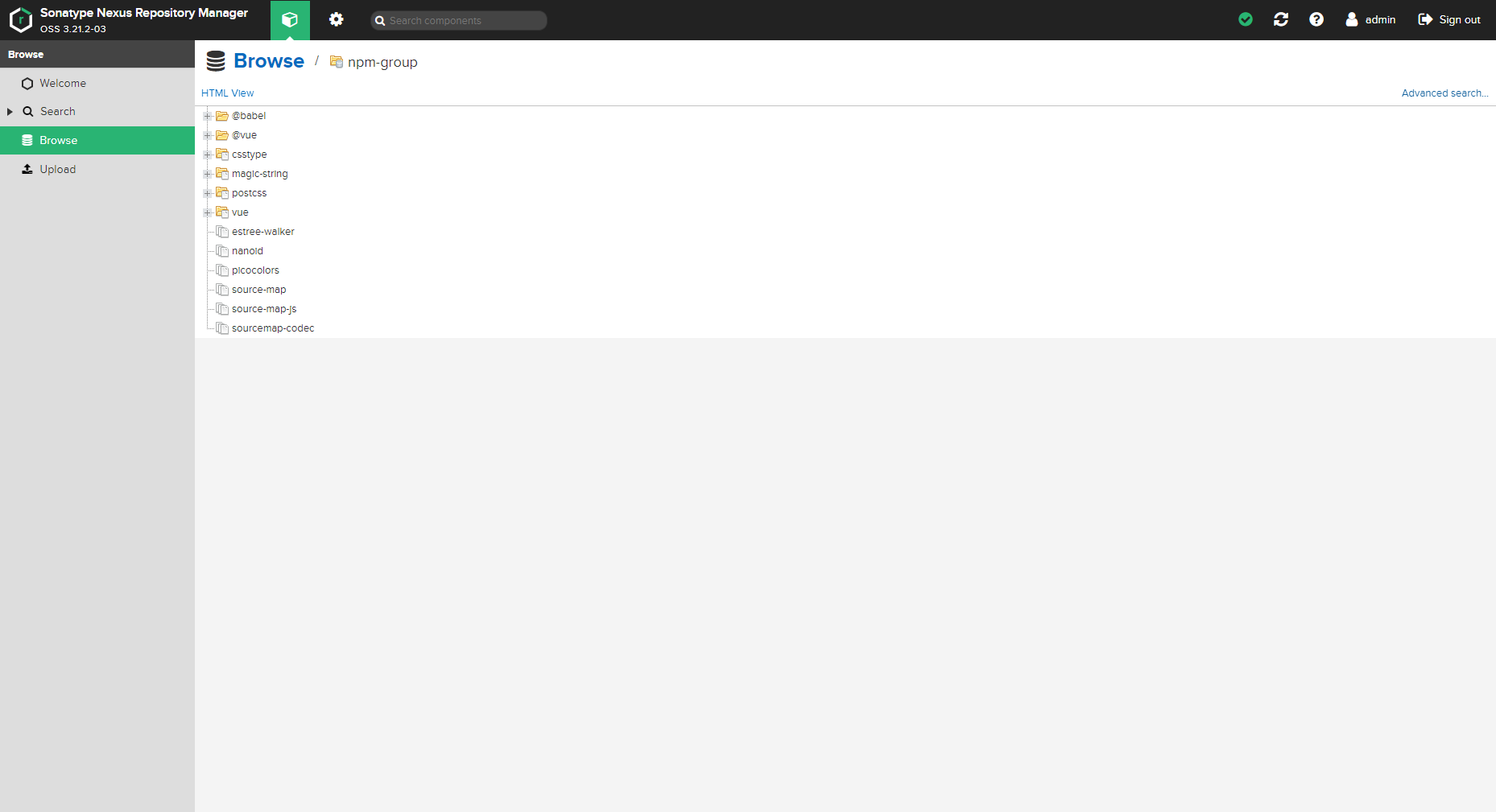
创建完成

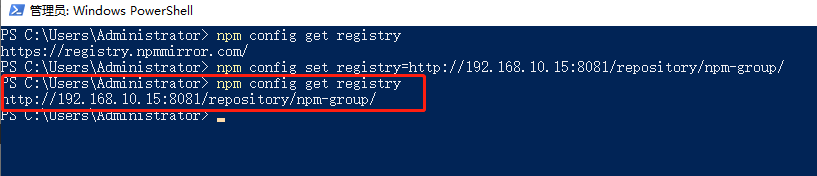
设置npm使用创建的npm-group源
1 | |

npm安装
以安装vue为例,安装完成后会被拉取到自己服务器上,下次安装就会优先使用本地仓库。


发布npm私有包
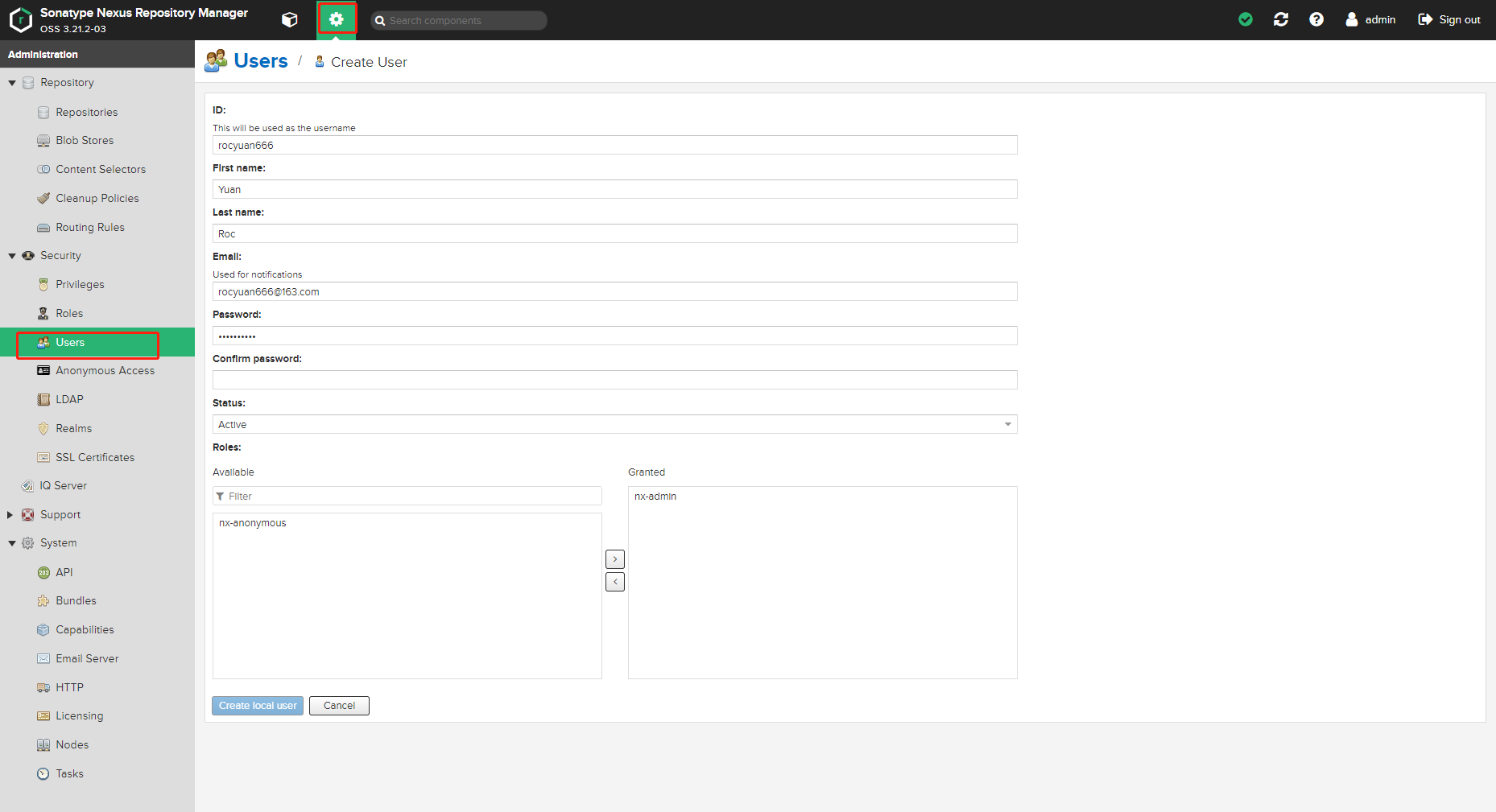
注册用户
发布前需要在命令行登录(建议新建用户登录),可以创建角色(我这块使用admin角色)

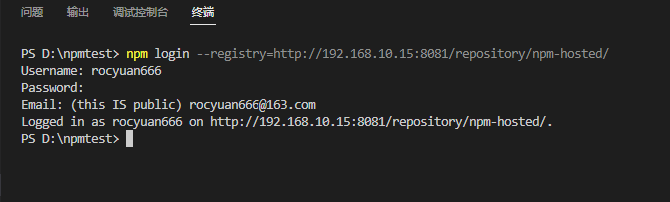
命令行登录
注意:登录的时候需要指定本地仓库源
1 | |

发布包
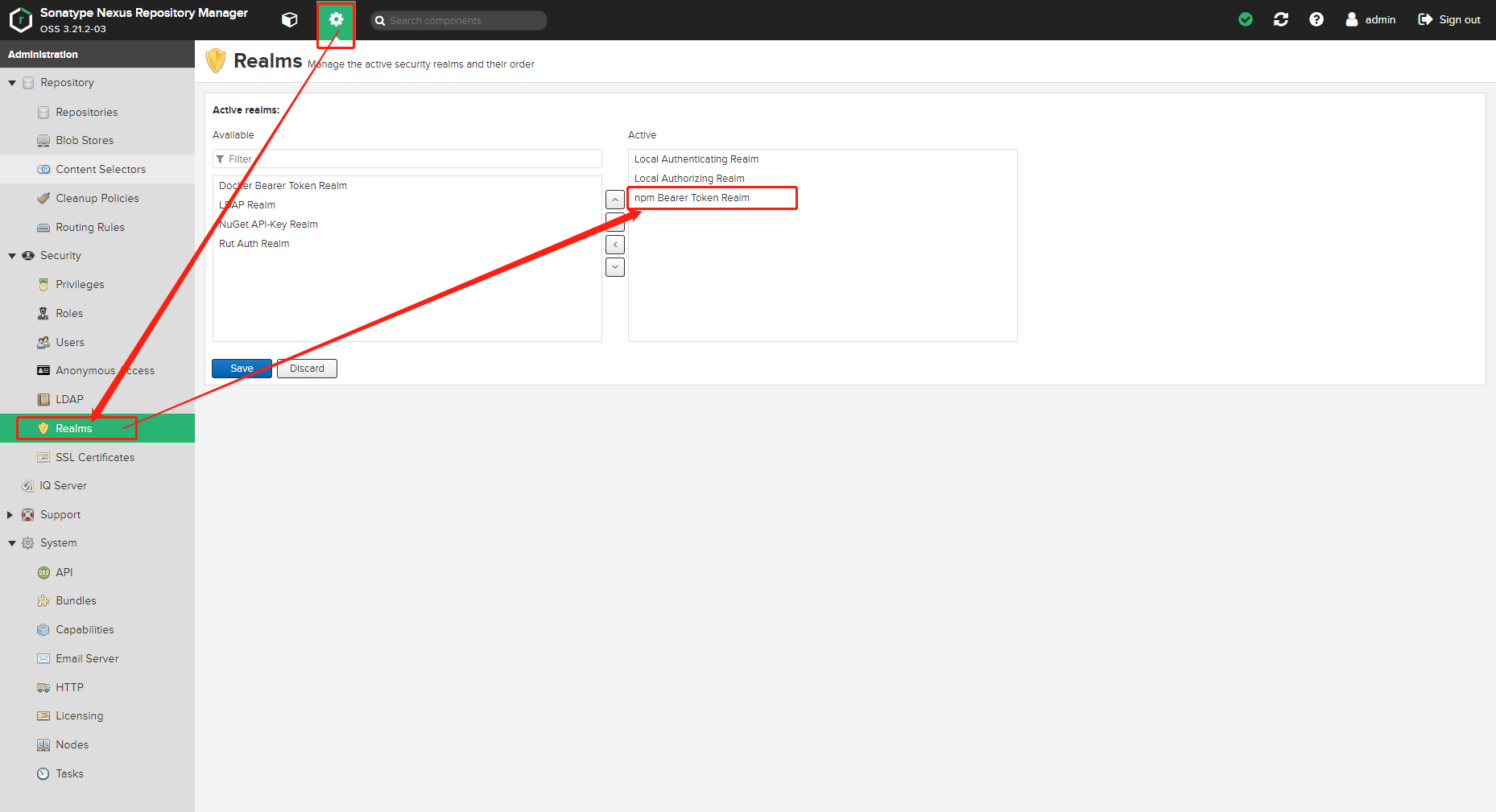
发布前需要添加npm Bearer Token Realm

创建项目npm init -y随便写个测试包,我起的名字为:npmtest

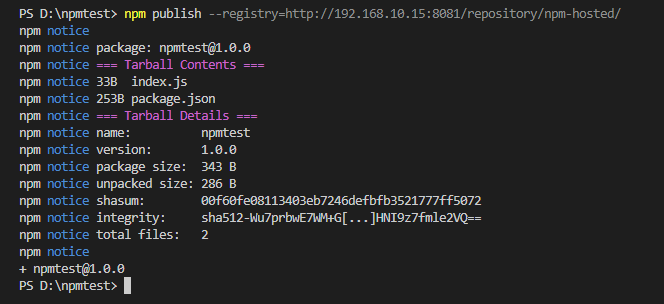
发布
1 | |

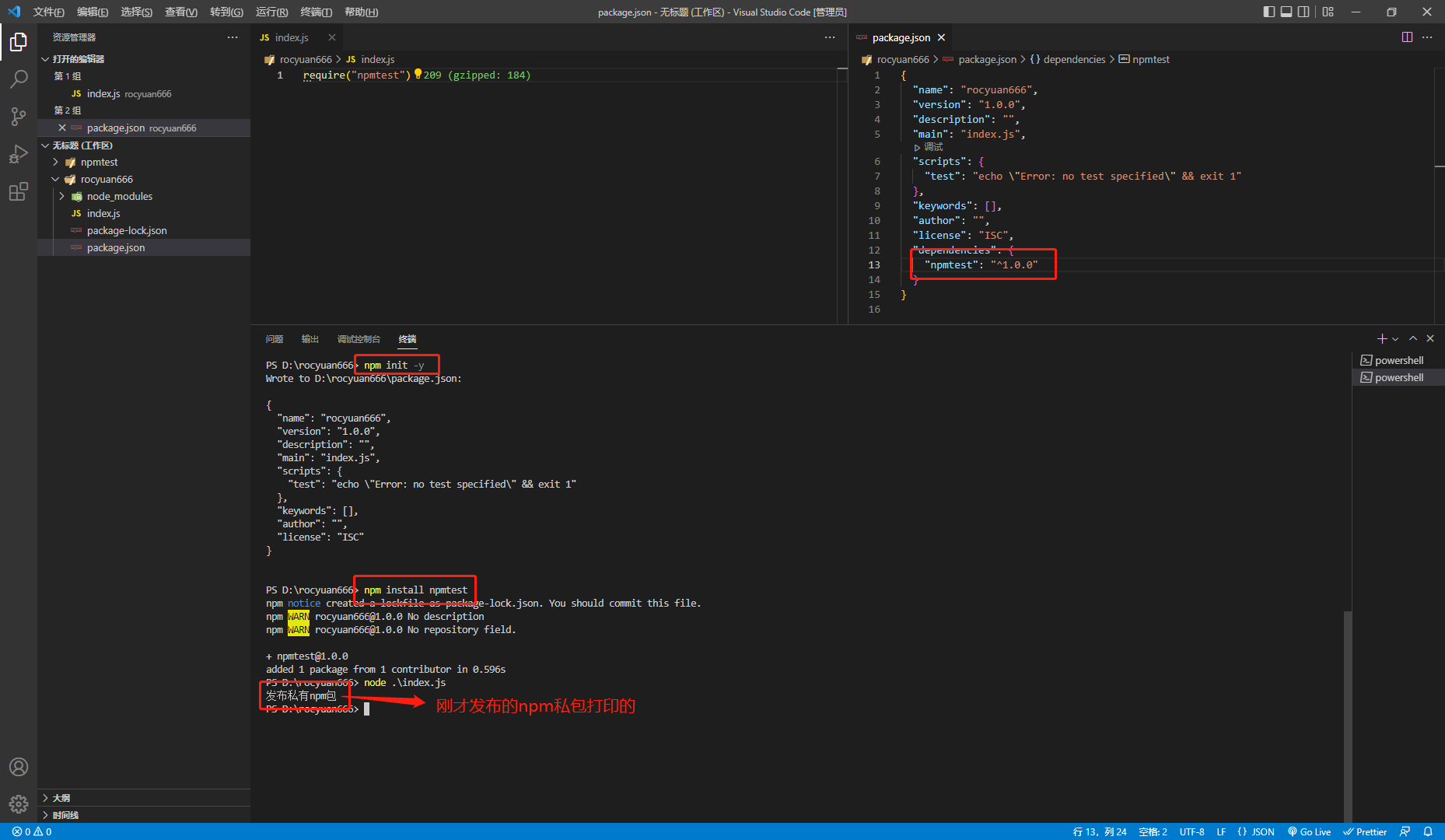
测试引入刚才发布的私有包
创建一个项目(rocyuan666)npm install npmtest引入npmtest;打印出了npmtest包中的打印