【微信小程序】启动流程&生命周期
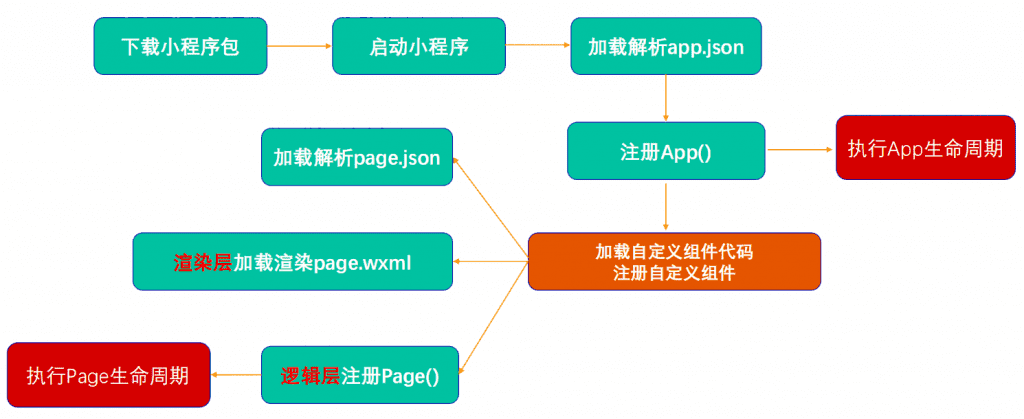
小程序的启动流程图

看懂了小程序的双线程模型渲染机制,很好理解上图
双线程模型参考: https://luojing.top/rocyuan/?p=667
注册小程序App-参数
每个小程序都需要在 app.js 中调用 App 方法注册小程序示例 ; 在注册时, 可以绑定对应的生命周期函数, 在生命周期函数中, 执行对应的代码.
https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 |
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 |
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 |
| onError | function | 否 | 错误监听函数。 |
| onPageNotFound | function | 否 | 页面不存在监听函数。 |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
注册App时一般会做什么
判断小程序进入场景(扫码进入、小程序列表进入、朋友分享进入……)
https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
如何确定场景?
在onLaunch和onShow生命周期回调函数中,会有options参数,其中有scene值监听生命周期(获取用户信息业务逻辑,…等)
1 | |
- App()实例只有一个,是全局共享的(单例对象),可以放一些共享数据
1 | |
注册小程序Page-参数
小程序中的每个页面, 都有一个对应的js文件, 其中调用Page方法注册页面示例 ; 在注册时, 可以绑定初始化数据、生命周期回调、事件处理函数等。
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | function | 生命周期回调—监听页面加载 |
| onShow | function | 生命周期回调—监听页面显示 |
| onReady | function | 生命周期回调—监听页面初次渲染完成 |
| onHide | function | 生命周期回调—监听页面隐藏 |
| onUnload | function | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | function | 监听用户下拉动作 |
| onReachBottom | function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | function | 用户点击右上角转发 |
| onPageScroll | function | 页面滚动触发事件的处理函数 |
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 |
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 |
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
注册Page时一般会干什么
- 监听页面的生命周期函数
1 | |
- 初始化数据 data:{},用于被wxml展示
1 | |
- 监听wxml中的事件,绑定对应的事件函数
1 | |
- 监听页面其他事件(滚动,上拉加载更多…页面滚动到底部,下拉刷新)
1 | |