【代码生成器】codesmith-认识codesmith(二)
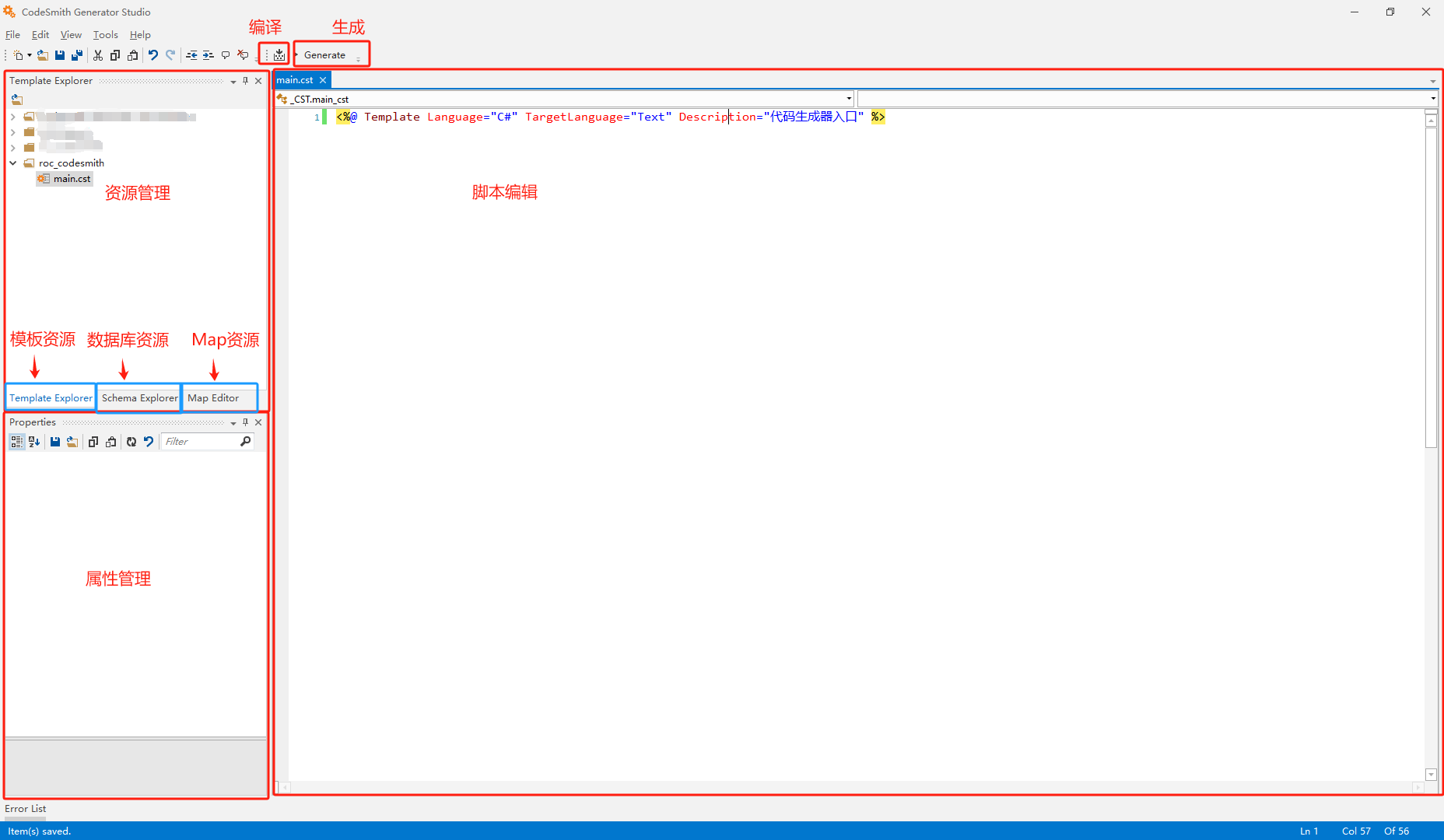
操作界面

- 资源管理
- 模板资源:
.cst模板的存放目录,自行规划目录结构 - 数据库资源:管理数据库连接的界面
- Map 资源:Map 文件的添加编辑界面
- 模板资源:
- 属性管理:编写
.cst模板的属性面板 - 脚本编辑:主要的编辑模板界面
- 编译操作:编译模板
- 生成操作:生成代码
模板编写
编写模板的脚本支持 c# vb javascript 三种语言;支持性最好的是 c#,使用 javascript 写模板时无任何提示,vb 没用过;个人使用 c# 语言编写。
创建模板
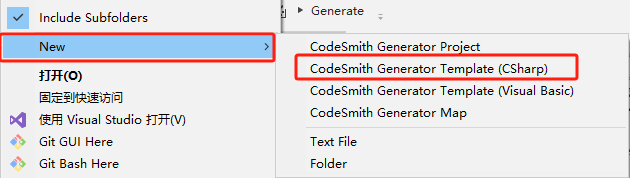
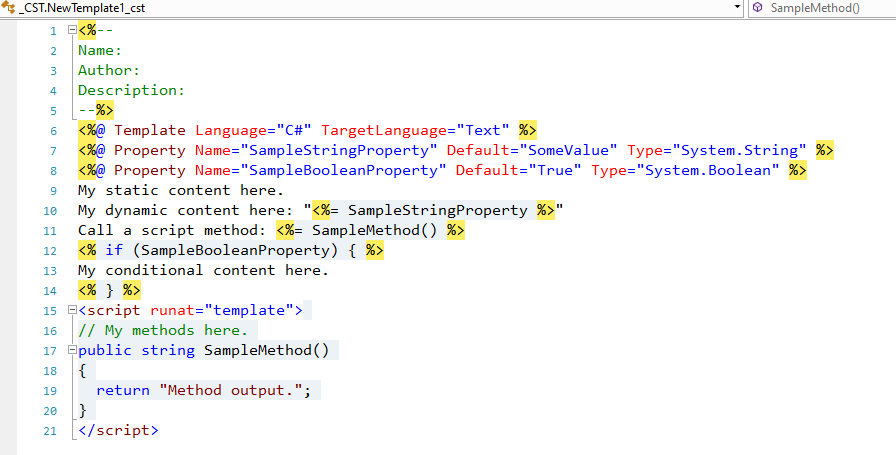
创建文件夹使用 codesmith 打开文件夹,在模板资源管理中右键文件夹,新建一个c#模板


修改代码仅保留第一行:
1 | |
- Template 声明模板
- Language=”C#” 指定模板使用的语言
- TargetLanguage=”Text” 指定模板生成后的语言,支持很多中编程语言,指定了后会有对应语言的高亮提示(不需要高亮提示可以指定为“Text”);指定的语言与实际生成的文件后缀无关,实际生成文件的后缀可由编写模板代码决定的;理论上是能生成任何语言的代码
- Description=”描述” 模板的描述信息
编写模板
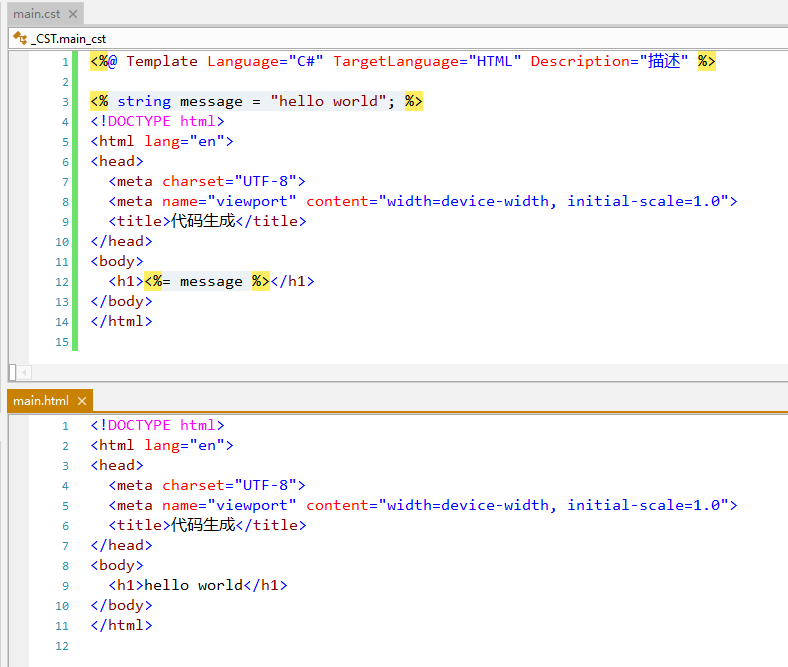
编写 HTML 模板输出 hello world,使用 c# 定义一个变量,然后输出 HTML 填充变量的值
1 | |
生成结果

可以看出,使用 <% %> 包裹 c# 代码,使用 <%= %> 输出 c# 变量,其他内容原样输出,其实就是模板引擎的语法。
代码生成的原理就是,使用某种语言的模板引擎,编写适合自己项目的代码模板,然后解析模板,生成需要代码。